ワードプレスをサブディレクトリにインストールして、運用する方法
ワードプレスを、ページ全体のCMSツールとして利用するには、
ワードプレスをサブディレクトリにインストールして、
ワードプレス内で、ブログ以外のコンテンツも作成し、
パーマリンクの変更で、任意のアドレスで、
ワードプレス上で作成したページを表示する方法が
いちばん整理しやすいです。
ワードプレスを、サブディレクトリ(たとえばwordpressディレクトリ)にインストールした後に、
以下の作業が必要です。
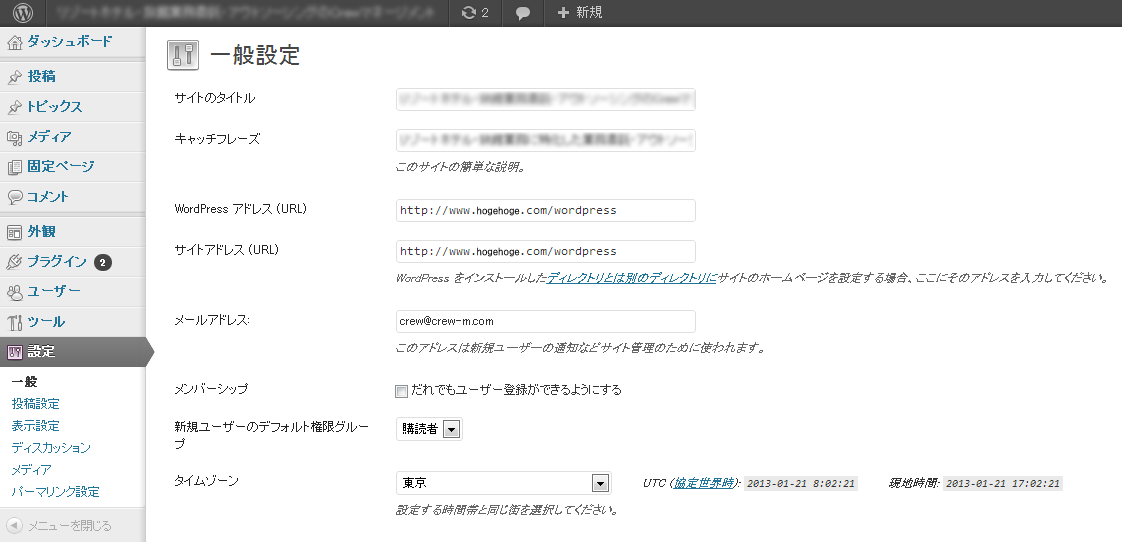
管理パネルで 設定>一般設定パネルを開きます。
WordPressのアドレス(URL)欄を、新しいWordPressコアファイルのURLに変更する
例:http://hogehoge.com/wordpress
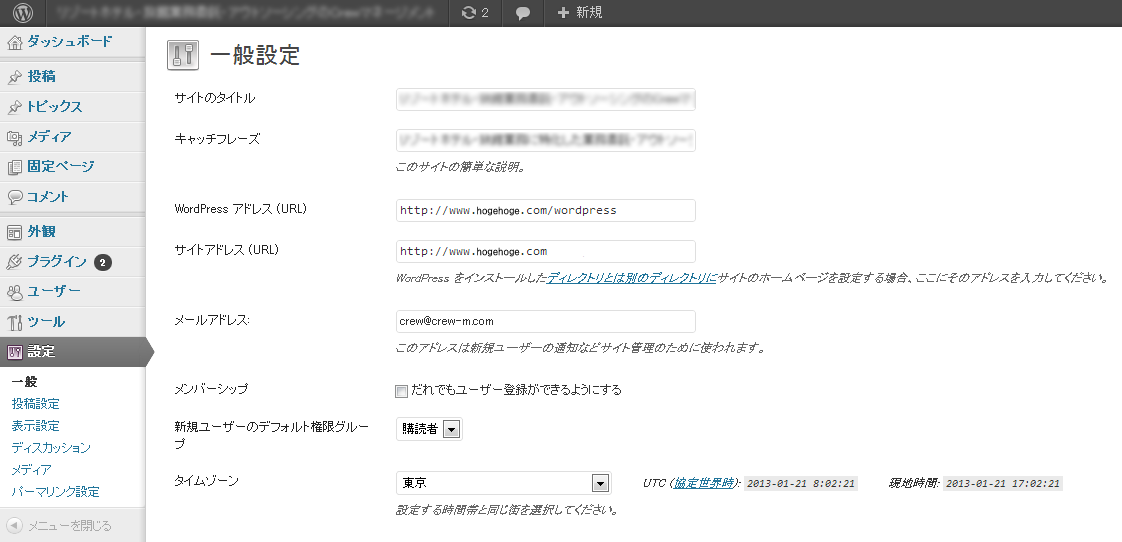
サイトアドレス(URL)欄を、ルートディレクトリのURLに変更する
例:http://hogehoge.com
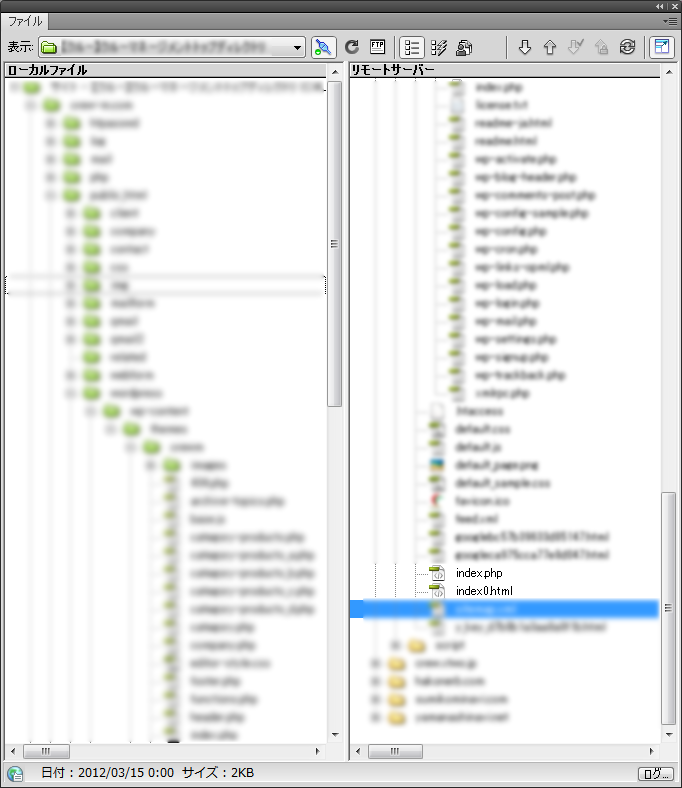
wordpressディレクトリ配下の、index.phpを、ルートディレクトリへ
コピーします。(注意:移動や削除するといけません。)
移動後、index.phpを開いて、以下の部分を修正
require('./wp-blog-header.php')
↓
require('./wordpress/wp-blog-header.php')
これで、http://www.hogehoge.com を開いた時に、
ワードプレス内でつくったページであっても、
指定したページを表示することが可能です。
/wordprss/のディレクトリ上で完成させてから、
上記の作業を行っても問題なく動作できます。
というのもwordpressディレクトリがなくなるわけではないので、
絶対アドレスで/wordpress/ディレクトリの画像が読み出せます。
wordpressリニューアル時に、作業中を表示しない設定
wordpressを通常通り、「wordpressフォルダ」を丸ごとpublic_htmlの直下に保存し、
完成までの作業を行います。
その間、作業中の画面が見えてしまってはかっこ悪いので、
wordpresdsの一般設定の「サイトのアドレス(URL)」と「FTPソフト」での
「サイトの更新作業中」とかかれたindex.html と、wordpressで利用する、index.phpの関係で
http://www.hogehoge.com のURLで、「サイト更新作業中」のindex.htmlをみせるのか、
wordpressのindex.phpのファイルを見せるのかを操作します。
管理画面の操作
①サイトのアドレス(URL)が http://www.hogehoge.com/wordpress の状態で作業して

②最終的に http://www.hogehoge.com に修正してページを公開する.

③弊社のサーバーでは、index.phpよりもindex.htmlが優先的に読み込まれるため、変更後に、元の画面に戻したいときは、ftpサーバー上で、ファイル名を操作して表示を操作しました。

-
 【Word Press白紙】Dreamweaverの依存ファイルアップロード後
(
wordpressワードプレス
)
[17830 view]
2011年08月07日
【Word Press白紙】Dreamweaverの依存ファイルアップロード後
(
wordpressワードプレス
)
[17830 view]
2011年08月07日
-
 Wordpressで作ったHPを携帯スマホで更新する方法
(
wordpressワードプレス
)
[13567 view]
2014年02月22日
Wordpressで作ったHPを携帯スマホで更新する方法
(
wordpressワードプレス
)
[13567 view]
2014年02月22日
-
 ワードプレスをサブディレクトリにインストールして、運用する方法
(
wordpressワードプレス
)
[13268 view]
2012年03月08日
ワードプレスをサブディレクトリにインストールして、運用する方法
(
wordpressワードプレス
)
[13268 view]
2012年03月08日
-
 Wordpressでホームページをリニューアル。作業の流れとURLの切り替え方法。
(
wordpressワードプレス
)
[13196 view]
2013年06月24日
Wordpressでホームページをリニューアル。作業の流れとURLの切り替え方法。
(
wordpressワードプレス
)
[13196 view]
2013年06月24日
-
 公開時にwordpressのサイトURLを変更する際の注意※エックサーバー
(
wordpressワードプレス
)
[13171 view]
2013年11月09日
公開時にwordpressのサイトURLを変更する際の注意※エックサーバー
(
wordpressワードプレス
)
[13171 view]
2013年11月09日
-
 wordpressをインストール後文字化け。対処法
(
wordpressワードプレス
)
[12059 view]
2012年11月28日
wordpressをインストール後文字化け。対処法
(
wordpressワードプレス
)
[12059 view]
2012年11月28日
-
 wordpress作業の注意。ローカルファイルとリモートのファイルに差が出ます。
(
wordpressワードプレス
)
[12009 view]
2013年07月13日
wordpress作業の注意。ローカルファイルとリモートのファイルに差が出ます。
(
wordpressワードプレス
)
[12009 view]
2013年07月13日
-
 wordpressで作ったHPの検索結果にHTMLタグが表示される時の対処法
(
wordpressワードプレス
)
[11303 view]
2014年01月03日
wordpressで作ったHPの検索結果にHTMLタグが表示される時の対処法
(
wordpressワードプレス
)
[11303 view]
2014年01月03日
-
 GoogleやYahoo!の検索結果でHTMLが表示されてしまう時の対処法
(
wordpressワードプレス
)
[10728 view]
2013年06月20日
GoogleやYahoo!の検索結果でHTMLが表示されてしまう時の対処法
(
wordpressワードプレス
)
[10728 view]
2013年06月20日




