jQueryMobileのカスマイズ方法-スマートフォンサイトフレームワーク
jQueryMobileをカスタマイズしてホームページが出来上がるまで
jQueryMobileが読み込んでいるファイル
・css/themes/ktai_default/jquery.mobile.min.css(jquery mobileのCSS)
・css/themes/ktai_default/keitaiswitch.css(body等、基本要素(デフォルト要素)のcss設定ファイル)
※基本的にテーマファイルのCSSに、CSS要素を追加して変更していきましよう。
スマートフォンとPCで読み込むファイルを切り替える
<{php}>
//スマートフォンならPCサイトへリダイレクト
function is_mobile () {$useragents = array('iPhone', // Apple iPhone'iPod', // Apple iPod touch'Android', // 1.5+ Android'dream', // Pre 1.5 Android'CUPCAKE', // 1.5+ Android'blackberry9500', // Storm'blackberry9530', // Storm'blackberry9520', // Storm v2'blackberry9550', // Storm v2'blackberry9800', // Torch'webOS', // Palm Pre Experimental'incognito', // Other iPhone browser'webmate' // Other iPhone browser);$pattern = '/'.implode('|', $useragents).'/i';return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);}
//判別実行
if (is_mobile()) {header("Location: http://www.hogehoge.net/smart/index.html");
exit;}<{/php}>
スマートフォン用のトップページはフルスクラッチで作っているので、
スマートフォンでアクセスした際に、スマートフォン用のページのURLへ移動させます。
ただし、xoopsで利用している場合は、theme.htmlに上記を追加しますが、if文で、
トップページ以外ではリロードしないように設定しましょう。
<{if $xoops_dirname == ""}>
<{else}>
<{/if}>
スマートフォンではスマートフォン用のthemeを
スマートフォン
ユーザーエイジェントによってテンプレートセットを切り分ける方法
HypCommonFunc と hypconfモジュール を利用します。
ファイルは以下のページから、xoopsのディストリビューションである、「xoopsX」をダウンロードしましょう。
http://xoopscube.jp/package?category_id=2
その中から、HypCommonFunc と hypconf を取り出します。
- HypCommonFunc
- html/class/hyp_common
- html/preload/HypCommonPreLoad.class.php
- html/themes/ktai_default
- xoops_trust_path/PEAR
- xoops_trust_path/class/hyp_common
- xoops_trust_path/uploads/hyp_common (chmod 707)
- hypconfモジュール
- html/modules/hypconf
- xoops_trust_path/modules/hypconf
hypcommon設定方法
xoopsでiPhone等のスマートフォン対応するためには、hypcommonモジュールで、モバイル対応機能を有効にするにチェックをします。
「メインスイッチ」→「モバイル対応機能を有効にする 」
hypcommon管理画面の、スマートリダイレクトとは
スマートリダイレクトとは、xoopsのファンクションページ(例えば、投稿が完了しました等の灰色のテーブルのページ)へリダイレクトせずに、投稿画面の上部に、表示するためのシステムです。灰色ベースの情報へリンクさせたくない場合は、hypcommonのスマートリダイレクト機能を利用しましょう。
hypcommonの詳細設定(テーマセット、テンプレートセット、ブロックの表示非表示)
xoops_trust_path/class/hyp_common/preload/
直下の
hyp_preload.conf.renama を hyp_preload.conf.php に変更。
このhyp_preload.conf.php ファイルで各種設定を行います。
※HypCommonFunc ver 20120630 から、管理画面で、各種設定ができるようになってます。
※インストール直後、HypCommonPreLoad not found or that is old version.のエラーが発生した場合、アップロードできていないファイルがある可能性があります。今一度、アップロードされていないファイルがないかどうか、確認しましょう。

携帯でアクセスしたときの細かい設定ができます。
User agent
携帯端末判定をここで行います。追加したい場合は、この欄に、携帯端末判定用UA正規表現を追加します。
xoopsテーマ
モバイル対応時に使用するテーマです。デフォルトはktai_default(ktai_defaultを選択すると、全般設定に準じます)
DBテンプレート
モバイル対応時に使用するDBテンプレートセット。PCとモバイルでテンプレートセットを切り替えることが可能です。
すごい!jQuery Mobileを利用した時の、設定を行うことができます。
jQuery Mobile
jQuery Mobileをてきようするプロファイル名をカンマ区切りで記述します。プロファイル名は携帯対応レンダラーで定義されていて、docomo、au、softbank、willcom、android、iPhone、ipod、ipad、windows mobileなどが使用できます。
xoopsテーマ(jqm)
jQuery Mobile適用時のテーマ名(指定しない場合は、モバイル対応時のテーマ名が使用されます。)
DBテンプレートセット(jqm)
jQuery Mobile適用時のテンプレートセット名
jqmテーマ
ページ全体のjQueryMobileテーマ。標準ではa,b,c,d,eが有効です。(a:黒、b:灰色、c:薄灰色、d:白、e:黄色)
メイン部
メインコンテンツに適用するjQuery Mobileのテーマ(a:黒、b:灰色、c:薄灰色、d:白、e:黄色)
ブロック部
ブロックに適用するうjQueryMobileのテーマ(a:黒、b:灰色、c:薄灰色、d:白、e:黄色)

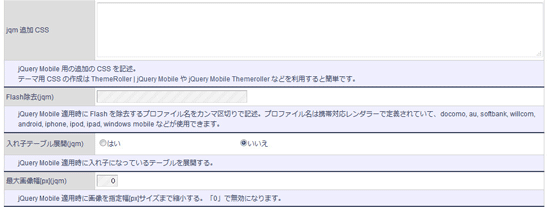
jqm追加CSS
jQuery Mobile 用の追加のCSSを記述。テーマ用CSSの作成はThemeRoller|jQuery Mobile Themerollerなどを利用すると簡単です。
Flash除去(jqm追加CSS)
jQuery Mobile 適用時にFlashを除去するプロファイル名をカンマ区切りで記述。プロファイル名は携帯対応レンダラーで定義されていて、docomo ,au,softbank,willcom,android,iphone,ipod,ipad,windows mobileなどが使用できます。
入れ子テーブル展開(jqm)
jQuery Mobile適用時に入れ子になっているテーブルを展開する。
最大画像幅[px](jpm)
jQuery Mobile適用時に画像を指定幅[px]サイズまで縮小する。「0」で無効になります。

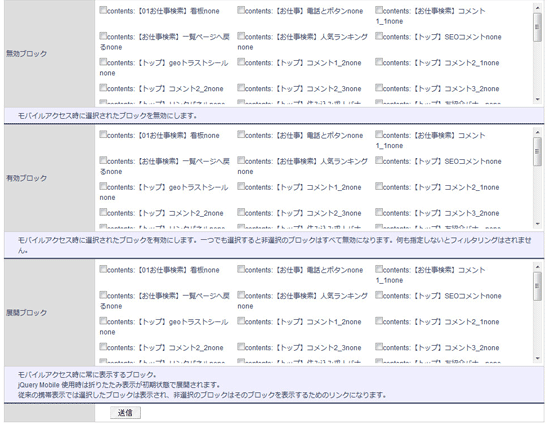
ブロックの表示非表示を細かく設定することが可能です
無効ブロック
モバイルアクセス時に選択されたブロックを無効にします。
有効ブロック
モバイルアクセス時に選択されたブロックを有効にします。一つでも選択すると非選択ブロックはすべて無効になります。何も指定しないとフィルタリングはされません。
展開ブロック
モバイルアクセス時に常に表示するブロック。jQuery Mobile使用時はおりたたみ表示が初期状態で展開されます。従来の携帯表示では選択したブロックは表示され、非選択のブロックはそのブロックを表示するためのリンクになります。
HypCommonFuncを利用してトップページに表示できるブロックの箇所
xoopsは「左ー中央・左ー中央・中央ー中央・右ー右」と表示できるブロック箇所を選択できます。その中でHypCommonFuncで展開せずに表示できるブロックは、
「中央・中央」に表示されている要素です。
トップと同じURLで表示する場合、PCと同じ要素を同じデザインで表示することは
難しいです。
ブランクモジュール
http://xoops.taquino.net/modules/mydownloads/singlefile.php?cid=6&lid=12
をインストールして、表示したい内容を「中央・中央」にして、
オリジナルで作成したほうが、利便性の高いページが作れると思います。
HypCommonFuncテンプレートの変更箇所
HypCommonFunc独自の表現、例えば、メインカラムのセル表現や、マージン当の表現等、
<div id="keitaiMainContents" data-role="collapsible" data-theme="d" data-content-theme="d" data-collapsed="false">
<div data-role="content" id="keitaiContents" data-theme="b">
のデータを変更するためには、以下のファイルを変更します。
xoops_trust_path/class/hyp_common/preload/hyp_preload.php
※themes/ktai_default/theme.phpに記載のない、cssの要素は、hyp_preload.phpに記載されている可能性があります。
※data-role を外すと、コンテンツ枠(セル)やマージンがなくなりました。
jQuery Mobileを利用したHypCommonFuncテンプレーないで、<{$xoops_imageurl}>は利用できない
ui_content ui_body_b のCSSは、jquery.mobile.min.css に記載があります。
HypCommonFuncのCSSの変更箇所(keitai_defaultを利用している場合)
HypCommonFuncのデフォルトのテーマテンプレートのkeitai_defaultを利用している場合の、cssファイルは以下のファイルです。
ディレクトリ : xoops_root_path/themes/keitai_default/
・smart.css
・handheld.css
・iphone.css
・docomo.css
・au.css
・softbank.css
・willcom.css
私の場合は、smart.cssに、PCサイト作成時のCSSを張り付けてから、変更してます。
xoops用スマートフォンモジュールhypconfのPCやeasyログオンのヘッダーを消したい
xoops_trust_path/class/hyp_common/preload/hyp_preload.php
の1760行目付近
$r->contents['header'] = $header;
を
//$r->contents['header'] = $header;
にする。
ヘッダーの上部の<hr>を消したい
hyp_preload.conf.php
の
'content' => array( 'above' => '',
'below' => '<hr>'),
の<hr>を消しましょう。
スマートフォン用のリンクをタップした際、アクティブ状態で色を変更する方法。CSSの書き方
a {
display: inline-block;
-webkit-tap-highlight-color:rgba(255,0,0,0.40);
}
開閉ボタン付きのアコーディオン式コンテンツの作り方
<div class="level3_outer clearfix">
<script type="text/javascript">
<!--
$(document).ready(function(){
//acordion_treeを一旦非表示に
$(".acordion_tree").css("display","none"); //triggerをクリックすると以下を実行
$(".trigger").click(function(){
//もしもクリックしたtriggerの直後の.acordion_treeが非表示なら
if($("+.acordion_tree",this).css("display")=="none"){
//classにactiveを追加
$(this).addClass("active");
//直後のacordion_treeをスライドダウン
$("+.acordion_tree",this).slideDown("normal");
}else{
//classからactiveを削除
$(this).removeClass("active");
//クリックしたtriggerの直後の.acordion_treeが表示されていればスライドアップ
$("+.acordion_tree",this).slideUp("normal");
}
});
});
-->
</script>
<section class="list6">
<dl class="acordion">
<dt class="trigger type01">タップで開閉<span class="open-close">open</span></dt>
<dd class="acordion_tree">
ここに表示したい内容
</dd>
</dl>
アコーディオン式コンテンツ用CSS
/* アコーディオン */
.list6 dl.acordion{
margin: 0 3px 0 3px;
}
.list6 dt.trigger {
background:#37c8f3;
background:-moz-linear-gradient(top,rgba(55,200,243,1) 0,rgba(22,179,234,1) 45%,rgba(4,158,221,1) 100%);
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(55,200,243,1)),color-stop(45%,rgba(22,179,234,1)),color-stop(100%,rgba(4,158,221,1)));
background:-webkit-linear-gradient(top,rgba(55,200,243,1) 0,rgba(22,179,234,1) 45%,rgba(4,158,221,1) 100%);
background -linear-gradient(top,rgba(55,200,243,1) 0,rgba(22,179,234,1) 45%,rgba(4,158,221,1) 100%);
-linear-gradient(top,rgba(55,200,243,1) 0,rgba(22,179,234,1) 45%,rgba(4,158,221,1) 100%);
background:-ms-linear-gradient(top,rgba(55,200,243,1) 0,rgba(22,179,234,1) 45%,rgba(4,158,221,1) 100%);
background:linear-gradient(top,rgba(55,200,243,1) 0,rgba(22,179,234,1) 45%,rgba(4,158,221,1)
100%);
border-radius: 10px;
text-align: left;
border: 1px solid #ccc;
margin-bottom: 0;
padding: 10px;
color:#FFF;font-size:16px;
font-weight:bold;
text-shadow:0 -1px 1px rgba(0,64,141,0.5)
}
.list6 dt.active{
border-radius: 10px 10px 0 0;
}
.list6 dt.trigger span.open-close {
background: url(point_plus.png) no-repeat right top;
float: right;
width: 20px;
height: 20px;
text-indent: -9999em;
}
.list6 dt.active span.open-close {
background: url(point_none.png) no-repeat right top;
float: right;
width: 20px;
height: 20px;
}
.list6 dd.acordion_tree{
padding: 10px 0px;}
-
 jQueryMobileのカスマイズ方法-スマートフォンサイトフレームワーク
(
jQuery Mobile
)
[20084 view]
2012年07月25日
jQueryMobileのカスマイズ方法-スマートフォンサイトフレームワーク
(
jQuery Mobile
)
[20084 view]
2012年07月25日
-
 自動スライドするコンテンツボックス
(
jQuery Mobile
)
[17519 view]
2011年03月17日
自動スライドするコンテンツボックス
(
jQuery Mobile
)
[17519 view]
2011年03月17日
-
 google map API v3 グーグルマップがバージョンアップ
(
jQuery Mobile
)
[14981 view]
2010年07月11日
google map API v3 グーグルマップがバージョンアップ
(
jQuery Mobile
)
[14981 view]
2010年07月11日
-
 やってみたいこと スクロールに合わせて画像表示
(
jQuery Mobile
)
[14717 view]
2011年01月14日
やってみたいこと スクロールに合わせて画像表示
(
jQuery Mobile
)
[14717 view]
2011年01月14日
-
 iOS6からiPhoneで明朝体が使えるようになりました。
(
jQuery Mobile
)
[14080 view]
2012年09月22日
iOS6からiPhoneで明朝体が使えるようになりました。
(
jQuery Mobile
)
[14080 view]
2012年09月22日
-
 パララックス効果とは。奥行表現のjQuery
(
jQuery Mobile
)
[14019 view]
2012年10月15日
パララックス効果とは。奥行表現のjQuery
(
jQuery Mobile
)
[14019 view]
2012年10月15日
-
 ひとつ前にもどるリンクを作るためのjavascript
(
jQuery Mobile
)
[13426 view]
2010年07月16日
ひとつ前にもどるリンクを作るためのjavascript
(
jQuery Mobile
)
[13426 view]
2010年07月16日
-
 google地図をHTMLに張り付ける一番簡単な方法
(
jQuery Mobile
)
[12922 view]
2010年08月12日
google地図をHTMLに張り付ける一番簡単な方法
(
jQuery Mobile
)
[12922 view]
2010年08月12日
-
 「クロスデバイスサイト」javascriptやCSSを変更して部分的なスマホサイト作成
(
jQuery Mobile
)
[12493 view]
2012年09月18日
「クロスデバイスサイト」javascriptやCSSを変更して部分的なスマホサイト作成
(
jQuery Mobile
)
[12493 view]
2012年09月18日
-
 スマートフォンサイトの基礎知識
(
jQuery Mobile
)
[12408 view]
2012年09月19日
スマートフォンサイトの基礎知識
(
jQuery Mobile
)
[12408 view]
2012年09月19日




