X2サーバ上での、ドメイン移管から、ディレクトリ変更によるURLの変更まで
非常に困難を極めましたので、ドメインの移管から、ディレクトリ変更によるURLの変更までの手順を記載したいと思います。
手順を説明する前に、X2サーバーで「動作確認URL」
を作成した時に、X2サーバー上で、元のディレクトリと、変更前のドメインが結び付けられてしまうことにより、
ディレクトリ変更によるURLの変更をしても、InternalServerErroe が表示されていた
というのがオチでした。
動作確認URLをいったん削除してから、動作確認URLの再作成、
または動作確認URLを利用せずに、PC上
※ドメインのネームサーバーを変更する前にサイトを確認できるURLを発行することができます。
他社でサイトを運営している場合のサイト移転などに利用してください。 」
-
 whois ansi のCreation Date Registration Date Expiry Date とは
(
xoopsズープス
)
[38750 view]
2011年09月23日
whois ansi のCreation Date Registration Date Expiry Date とは
(
xoopsズープス
)
[38750 view]
2011年09月23日
-
 xxoops2.2.0でaltsysをインストールした後、エラーが出て、altsysモジュールが白紙のときの対処法
(
xoopsズープス
)
[32818 view]
2011年12月03日
xxoops2.2.0でaltsysをインストールした後、エラーが出て、altsysモジュールが白紙のときの対処法
(
xoopsズープス
)
[32818 view]
2011年12月03日
-
 bulletinモジュールの投稿者名とヒット数とコメント数を消す。 bulletin_item.html
(
xoopsズープス
)
[32377 view]
2010年06月20日
bulletinモジュールの投稿者名とヒット数とコメント数を消す。 bulletin_item.html
(
xoopsズープス
)
[32377 view]
2010年06月20日
-
 リストタグで横並びにして、かつ、フロート(回り込み)を解除する方法(崩れる 対処法)
(
xoopsズープス
)
[30893 view]
2011年04月05日
リストタグで横並びにして、かつ、フロート(回り込み)を解除する方法(崩れる 対処法)
(
xoopsズープス
)
[30893 view]
2011年04月05日
-
 「ページを開けません。サーバーが応答を停止しています。」の問題について
(
xoopsズープス
)
[30313 view]
2012年09月19日
「ページを開けません。サーバーが応答を停止しています。」の問題について
(
xoopsズープス
)
[30313 view]
2012年09月19日
-
 xoops2.2.0でaltsysをインストールした後、ブロック部分と管理ページの日付が文字化けしたときの対処法
(
xoopsズープス
)
[30264 view]
2011年07月23日
xoops2.2.0でaltsysをインストールした後、ブロック部分と管理ページの日付が文字化けしたときの対処法
(
xoopsズープス
)
[30264 view]
2011年07月23日
-
 light box 2.04 close.gif loading.gifが表示されない lightbox.js
(
xoopsズープス
)
[29400 view]
2010年06月21日
light box 2.04 close.gif loading.gifが表示されない lightbox.js
(
xoopsズープス
)
[29400 view]
2010年06月21日
-
 Picoモジュールの 「コンテンツ内容」ブロックを利用して、スマーティーを利用できるカスタムブロックを実現する方法
(
xoopsズープス
)
[28408 view]
2011年07月29日
Picoモジュールの 「コンテンツ内容」ブロックを利用して、スマーティーを利用できるカスタムブロックを実現する方法
(
xoopsズープス
)
[28408 view]
2011年07月29日
-
 Smartyにtruncateという文字列修正の関数がある。指定した文字数で文字列を切り捨てるという便利なものなのだが、マルチバイト文字列に対してこれを使うと文字化けが起こって...
(
xoopsズープス
)
[27887 view]
2011年04月04日
Smartyにtruncateという文字列修正の関数がある。指定した文字数で文字列を切り捨てるという便利なものなのだが、マルチバイト文字列に対してこれを使うと文字化けが起こって...
(
xoopsズープス
)
[27887 view]
2011年04月04日
-
 モジュールUTF8化
(
xoopsズープス
)
[27131 view]
2010年03月30日
モジュールUTF8化
(
xoopsズープス
)
[27131 view]
2010年03月30日
googleで任意のキーワードで検索した時に、タイトルが省略されるペナルティを受けてから、復旧までの道筋
スキー場バイト.netというサイトを運営していて、
スキー場バイトというキーワードで検索された場合のみ
実際のタイトルは「30文字」なのに対し、検索サイトに表示されるタイトルは
「スキー場バイト」
タイトルを頻繁に変更したことも、ペナルティを受けた原因かもしれませんが、
5日たっても改善されないため、ページの内容で、ペナルティが受けている可能性があると考え、googleのガイドラインや、ページのソースを調査したところ、
キーワードの乱用について思い当たる節があることに気づきました。(11.4%)
キーワードの乱用を減らし、9.5%まで下げました。
ペナルティを受けて、復活までの期間について
一般的に手動ペナルティの場合は定められた期間、アルゴリズムによる自動ペナルティのときは“次のクロール時にガイドライン違反が修正されていれば自動的に解除”されます。
クローラーが回ったかどうかを確認する方法
googleのウェブマスターツールを利用すると、クローラーが回ってきているかどうかを
確認することが可能です。
また、googleウェブマスターツールを利用していない場合は、修正箇所全URLのキャッシュ日時を見て、全てのキャッシュ日時が修正後のモノになっていれば、クローラーは見終わっていると予想を立てる事はできます。
クローラーが回っているのに、順位が戻っていないのであれば、未だ違反事項が残っている可能性があると思います。
Googleのアルゴリズムによる書き換えの可能性もあります。
Googleは時折<title>タグに記述していない文言で検索結果に表示させる事があります。
これは完全にアルゴリズムによって自動で書き換えられてしまう現象です。
今のところこのtitleの書き換えを技術的に回避する方法はなさそうです。
「キーワードの乱用」によるペナルティを受けている可能性がある場合
「キーワードの乱用」によるペナルティを受けている可能性がある場合、ペナルティをを解除する方法として、文脈に合った適切なキーワードを使用するように
修正をして、下記のぺーじから、再審査の申請を行います。
http://www.google.com/support/webmasters/bin/answer.py?answer=66358&hl=ja
http://www.google.com/support/webmasters/bin/answer.py?answer=35843
キーワードの乱用
「キーワードの乱用」とは、Google の検索結果におけるサイトのランキングを操作する目的で、ウェブページにキーワードを詰め込むことです。ページにキーワードを詰め込むと、ユーザーの利便性が低下し、サイトのランキングに悪影響が及ぶ可能性があります。情報に富んだ有用なコンテンツを作成するためには、文脈に合った適切なキーワードを使用してください。
この問題を解決するには、サイトで乱用されているキーワードがないかどうかを確認します。通常、これはキーワードのリストや段落で、ランダムに繰り返されています。キーワードは隠しテキストの形式になっていたり、title 要素や alt 属性に含まれていたりすることがありますので、注意して確認してください。
変更を加え、サイトが Google のウェブマスター向けガイドラインに従っていることを確認できたら、再審査用にサイトを送信します。
重複したtitleタグがサイト内でたくさんある場合に書き換えが起こることが多い。またtitleタグが長すぎる場合にも起こりやすい
重複タイトルの確認は、google ウェブマスターツールで!
・Googleが検索クエリに応じて、検索結果でのタイトルをHTMLのtitleタグから書き換える傾向が強まっている。
・書き換えられないようにするには、ユニークでページの内容を表すtitleタグを記述すべき。
・それでも書き換えられることがあるので、それはもう任せるしかない。
・Googleはtitleタグに頼らずにページのトピックを理解する力が伸びてきていて、titleタグがランキングに占める比重が少なくなってきているのではないかと僕は感じている(titleタグをないがしろにしていいというわけではない)。
不自然なリンク
有料リンクや自作自演リンクのような不自然なリンクを、外部サイトに張っているサイトと外部サイトから受けているサイトの両方に、Googleウェブマスターツール経由で警告メッセージをGoogleは送りはじめています。
100%の確証が持ててかつ悪質でない限りはペナルティを与えるということはないんじゃないかと、個人的に推測しています。
でもリンクが無効化されることはありそうですね。
警告を受けた理由が操作目的のリンクであることを自分で認識しているなら、撤去して再審査リクエストで連絡することを推奨します。
Googleを怒らせてペナルティを受けてからでは遅すぎます。
-
 プロも利用している被リンクSEOツール
(
seo対策
)
[28495 view]
2013年08月22日
プロも利用している被リンクSEOツール
(
seo対策
)
[28495 view]
2013年08月22日
-
 無料でできるSEO対策まとめ
(
seo対策
)
[23818 view]
2011年12月19日
無料でできるSEO対策まとめ
(
seo対策
)
[23818 view]
2011年12月19日
-
 他サイトのアクセス数を調べる 被リンク数を調べる
(
seo対策
)
[20394 view]
2010年03月30日
他サイトのアクセス数を調べる 被リンク数を調べる
(
seo対策
)
[20394 view]
2010年03月30日
-
 アドワーズの自動化に表示されるFirst Page CPC と 上部表示推定入札単価 の違い
(
seo対策
)
[19127 view]
2011年12月06日
アドワーズの自動化に表示されるFirst Page CPC と 上部表示推定入札単価 の違い
(
seo対策
)
[19127 view]
2011年12月06日
-
 正確なコンバージョンを把握する方法。adwordsやyahoo!スポンサードサーチ。analyticsの目的設定・URL生成ツール・トラッキングページビューの利用
(
seo対策
)
[17438 view]
2012年04月20日
正確なコンバージョンを把握する方法。adwordsやyahoo!スポンサードサーチ。analyticsの目的設定・URL生成ツール・トラッキングページビューの利用
(
seo対策
)
[17438 view]
2012年04月20日
-
 googleが勝手にタイトルを省略して検索結果表示するペナルティについて(キーワードの乱用・不自然なリンク・タイトルの変更頻度)
(
seo対策
)
[16593 view]
2011年10月13日
googleが勝手にタイトルを省略して検索結果表示するペナルティについて(キーワードの乱用・不自然なリンク・タイトルの変更頻度)
(
seo対策
)
[16593 view]
2011年10月13日
-
 google adwordsのキーワード入札単価最低で安く運営する方法
(
seo対策
)
[16593 view]
2011年11月29日
google adwordsのキーワード入札単価最低で安く運営する方法
(
seo対策
)
[16593 view]
2011年11月29日
-
 日本でgoogleインスタント検索 gogoleリアルタイムに検索結果表示。2011年4月27日13:00
(
seo対策
)
[16590 view]
2011年04月27日
日本でgoogleインスタント検索 gogoleリアルタイムに検索結果表示。2011年4月27日13:00
(
seo対策
)
[16590 view]
2011年04月27日
-
 google adwordsでFirst Page Bitまで、自動で引き上げる方法
(
seo対策
)
[16294 view]
2011年08月05日
google adwordsでFirst Page Bitまで、自動で引き上げる方法
(
seo対策
)
[16294 view]
2011年08月05日
-
 Yahoo!リスティング広告について
(
seo対策
)
[16193 view]
2011年07月29日
Yahoo!リスティング広告について
(
seo対策
)
[16193 view]
2011年07月29日
xoops2.2 の環境で、inquirysp(1.08)を利用した際に、altsysですべてのブロックに権限を与えたとしても、ゲスト権限でアクセスすると、
アクセス権限がありません。
と表示されてしまいます。
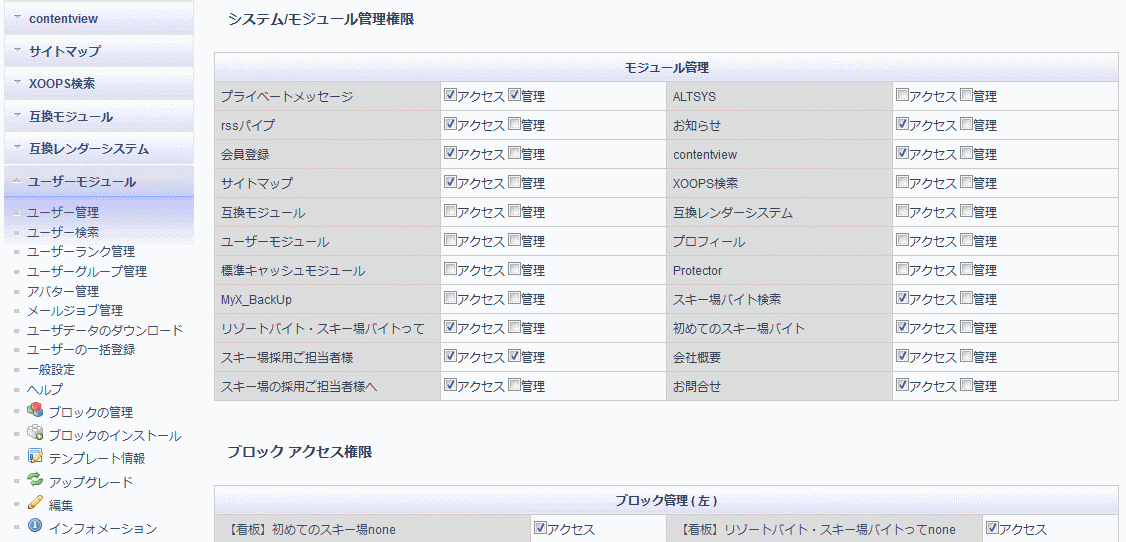
xoops2.2にはaltsys以外にも、モジュールのアクセスを設定する、設定画面が用意されてました。
xoops2.2でinquiryspを利用するには、altsysでは権限の設定ができませんので、
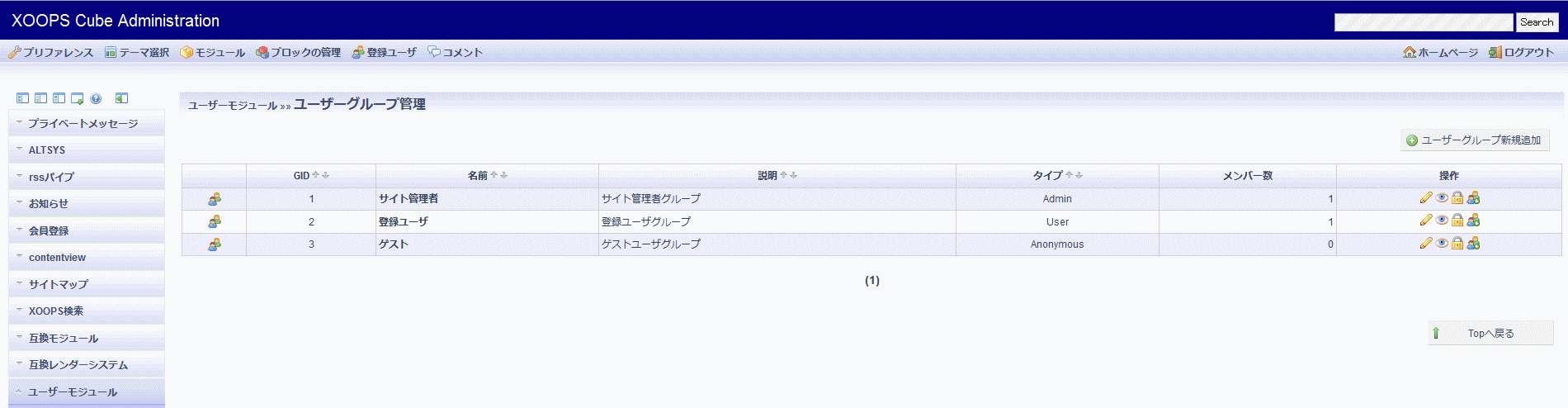
下記のユーザーグループ管理での、「ゲスト」のアクセス権限指定を行います。
ユーザーモジュール → ユーザーグループ管理 → 「ゲスト」の左側のカギのマークをクリック

2.システム/モジュール権限 のモジュールの一覧から、inquiryspのモジュールのアクセスにチェックを入れてください。

-
 whois ansi のCreation Date Registration Date Expiry Date とは
(
xoopsズープス
)
[38750 view]
2011年09月23日
whois ansi のCreation Date Registration Date Expiry Date とは
(
xoopsズープス
)
[38750 view]
2011年09月23日
-
 xxoops2.2.0でaltsysをインストールした後、エラーが出て、altsysモジュールが白紙のときの対処法
(
xoopsズープス
)
[32818 view]
2011年12月03日
xxoops2.2.0でaltsysをインストールした後、エラーが出て、altsysモジュールが白紙のときの対処法
(
xoopsズープス
)
[32818 view]
2011年12月03日
-
 bulletinモジュールの投稿者名とヒット数とコメント数を消す。 bulletin_item.html
(
xoopsズープス
)
[32377 view]
2010年06月20日
bulletinモジュールの投稿者名とヒット数とコメント数を消す。 bulletin_item.html
(
xoopsズープス
)
[32377 view]
2010年06月20日
-
 リストタグで横並びにして、かつ、フロート(回り込み)を解除する方法(崩れる 対処法)
(
xoopsズープス
)
[30893 view]
2011年04月05日
リストタグで横並びにして、かつ、フロート(回り込み)を解除する方法(崩れる 対処法)
(
xoopsズープス
)
[30893 view]
2011年04月05日
-
 「ページを開けません。サーバーが応答を停止しています。」の問題について
(
xoopsズープス
)
[30313 view]
2012年09月19日
「ページを開けません。サーバーが応答を停止しています。」の問題について
(
xoopsズープス
)
[30313 view]
2012年09月19日
-
 xoops2.2.0でaltsysをインストールした後、ブロック部分と管理ページの日付が文字化けしたときの対処法
(
xoopsズープス
)
[30264 view]
2011年07月23日
xoops2.2.0でaltsysをインストールした後、ブロック部分と管理ページの日付が文字化けしたときの対処法
(
xoopsズープス
)
[30264 view]
2011年07月23日
-
 light box 2.04 close.gif loading.gifが表示されない lightbox.js
(
xoopsズープス
)
[29400 view]
2010年06月21日
light box 2.04 close.gif loading.gifが表示されない lightbox.js
(
xoopsズープス
)
[29400 view]
2010年06月21日
-
 Picoモジュールの 「コンテンツ内容」ブロックを利用して、スマーティーを利用できるカスタムブロックを実現する方法
(
xoopsズープス
)
[28408 view]
2011年07月29日
Picoモジュールの 「コンテンツ内容」ブロックを利用して、スマーティーを利用できるカスタムブロックを実現する方法
(
xoopsズープス
)
[28408 view]
2011年07月29日
-
 Smartyにtruncateという文字列修正の関数がある。指定した文字数で文字列を切り捨てるという便利なものなのだが、マルチバイト文字列に対してこれを使うと文字化けが起こって...
(
xoopsズープス
)
[27887 view]
2011年04月04日
Smartyにtruncateという文字列修正の関数がある。指定した文字数で文字列を切り捨てるという便利なものなのだが、マルチバイト文字列に対してこれを使うと文字化けが起こって...
(
xoopsズープス
)
[27887 view]
2011年04月04日
-
 モジュールUTF8化
(
xoopsズープス
)
[27131 view]
2010年03月30日
モジュールUTF8化
(
xoopsズープス
)
[27131 view]
2010年03月30日
picoモジュールで、表示したくないカテゴリを非表示にする方法を迷ったので、記載します。
picoモジュールには カテゴリを一覧で表示して、表示・非表示を選択することはできません。
ただし、カテゴリの並び順(表示優先順位)も同じく、このカテゴリマネージャーで
操作可能です。
-
 whois ansi のCreation Date Registration Date Expiry Date とは
(
xoopsズープス
)
[38750 view]
2011年09月23日
whois ansi のCreation Date Registration Date Expiry Date とは
(
xoopsズープス
)
[38750 view]
2011年09月23日
-
 xxoops2.2.0でaltsysをインストールした後、エラーが出て、altsysモジュールが白紙のときの対処法
(
xoopsズープス
)
[32818 view]
2011年12月03日
xxoops2.2.0でaltsysをインストールした後、エラーが出て、altsysモジュールが白紙のときの対処法
(
xoopsズープス
)
[32818 view]
2011年12月03日
-
 bulletinモジュールの投稿者名とヒット数とコメント数を消す。 bulletin_item.html
(
xoopsズープス
)
[32377 view]
2010年06月20日
bulletinモジュールの投稿者名とヒット数とコメント数を消す。 bulletin_item.html
(
xoopsズープス
)
[32377 view]
2010年06月20日
-
 リストタグで横並びにして、かつ、フロート(回り込み)を解除する方法(崩れる 対処法)
(
xoopsズープス
)
[30893 view]
2011年04月05日
リストタグで横並びにして、かつ、フロート(回り込み)を解除する方法(崩れる 対処法)
(
xoopsズープス
)
[30893 view]
2011年04月05日
-
 「ページを開けません。サーバーが応答を停止しています。」の問題について
(
xoopsズープス
)
[30313 view]
2012年09月19日
「ページを開けません。サーバーが応答を停止しています。」の問題について
(
xoopsズープス
)
[30313 view]
2012年09月19日
-
 xoops2.2.0でaltsysをインストールした後、ブロック部分と管理ページの日付が文字化けしたときの対処法
(
xoopsズープス
)
[30264 view]
2011年07月23日
xoops2.2.0でaltsysをインストールした後、ブロック部分と管理ページの日付が文字化けしたときの対処法
(
xoopsズープス
)
[30264 view]
2011年07月23日
-
 light box 2.04 close.gif loading.gifが表示されない lightbox.js
(
xoopsズープス
)
[29400 view]
2010年06月21日
light box 2.04 close.gif loading.gifが表示されない lightbox.js
(
xoopsズープス
)
[29400 view]
2010年06月21日
-
 Picoモジュールの 「コンテンツ内容」ブロックを利用して、スマーティーを利用できるカスタムブロックを実現する方法
(
xoopsズープス
)
[28408 view]
2011年07月29日
Picoモジュールの 「コンテンツ内容」ブロックを利用して、スマーティーを利用できるカスタムブロックを実現する方法
(
xoopsズープス
)
[28408 view]
2011年07月29日
-
 Smartyにtruncateという文字列修正の関数がある。指定した文字数で文字列を切り捨てるという便利なものなのだが、マルチバイト文字列に対してこれを使うと文字化けが起こって...
(
xoopsズープス
)
[27887 view]
2011年04月04日
Smartyにtruncateという文字列修正の関数がある。指定した文字数で文字列を切り捨てるという便利なものなのだが、マルチバイト文字列に対してこれを使うと文字化けが起こって...
(
xoopsズープス
)
[27887 view]
2011年04月04日
-
 モジュールUTF8化
(
xoopsズープス
)
[27131 view]
2010年03月30日
モジュールUTF8化
(
xoopsズープス
)
[27131 view]
2010年03月30日
ホームページを作成していて、
windows7+ie8、ie9で見ているときはきれいな文字で表示できるのに、
firefoxで表示しているときだけ、文字がガタガタしていて読みにくい現象が発生するときがあります。
原因は、cssでfirefoxが得意としていないフォントを使用していることにあります。
cssのフォント設定の先頭は特にこだわりがなければ、メイリオにしましょう。
例: × font-family:"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro","メイリオ",Helvetica,Arial,Verdana,sans-serif;
○font-family:"メイリオ","ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Helvetica,Arial,Verdana,sans-serif;
また、forefoxで表示するフォントスタイルを「メイリオ」に変更する
ツール → オプション → コンテンツ → フォントと配色 → 既定のフォント → メイリオ
上記の設定で、windows7 + ie8、ie9 の表示と同じ環境にできます。
-
 whois ansi のCreation Date Registration Date Expiry Date とは
(
xoopsズープス
)
[38750 view]
2011年09月23日
whois ansi のCreation Date Registration Date Expiry Date とは
(
xoopsズープス
)
[38750 view]
2011年09月23日
-
 xxoops2.2.0でaltsysをインストールした後、エラーが出て、altsysモジュールが白紙のときの対処法
(
xoopsズープス
)
[32818 view]
2011年12月03日
xxoops2.2.0でaltsysをインストールした後、エラーが出て、altsysモジュールが白紙のときの対処法
(
xoopsズープス
)
[32818 view]
2011年12月03日
-
 bulletinモジュールの投稿者名とヒット数とコメント数を消す。 bulletin_item.html
(
xoopsズープス
)
[32377 view]
2010年06月20日
bulletinモジュールの投稿者名とヒット数とコメント数を消す。 bulletin_item.html
(
xoopsズープス
)
[32377 view]
2010年06月20日
-
 リストタグで横並びにして、かつ、フロート(回り込み)を解除する方法(崩れる 対処法)
(
xoopsズープス
)
[30893 view]
2011年04月05日
リストタグで横並びにして、かつ、フロート(回り込み)を解除する方法(崩れる 対処法)
(
xoopsズープス
)
[30893 view]
2011年04月05日
-
 「ページを開けません。サーバーが応答を停止しています。」の問題について
(
xoopsズープス
)
[30313 view]
2012年09月19日
「ページを開けません。サーバーが応答を停止しています。」の問題について
(
xoopsズープス
)
[30313 view]
2012年09月19日
-
 xoops2.2.0でaltsysをインストールした後、ブロック部分と管理ページの日付が文字化けしたときの対処法
(
xoopsズープス
)
[30264 view]
2011年07月23日
xoops2.2.0でaltsysをインストールした後、ブロック部分と管理ページの日付が文字化けしたときの対処法
(
xoopsズープス
)
[30264 view]
2011年07月23日
-
 light box 2.04 close.gif loading.gifが表示されない lightbox.js
(
xoopsズープス
)
[29400 view]
2010年06月21日
light box 2.04 close.gif loading.gifが表示されない lightbox.js
(
xoopsズープス
)
[29400 view]
2010年06月21日
-
 Picoモジュールの 「コンテンツ内容」ブロックを利用して、スマーティーを利用できるカスタムブロックを実現する方法
(
xoopsズープス
)
[28408 view]
2011年07月29日
Picoモジュールの 「コンテンツ内容」ブロックを利用して、スマーティーを利用できるカスタムブロックを実現する方法
(
xoopsズープス
)
[28408 view]
2011年07月29日
-
 Smartyにtruncateという文字列修正の関数がある。指定した文字数で文字列を切り捨てるという便利なものなのだが、マルチバイト文字列に対してこれを使うと文字化けが起こって...
(
xoopsズープス
)
[27887 view]
2011年04月04日
Smartyにtruncateという文字列修正の関数がある。指定した文字数で文字列を切り捨てるという便利なものなのだが、マルチバイト文字列に対してこれを使うと文字化けが起こって...
(
xoopsズープス
)
[27887 view]
2011年04月04日
-
 モジュールUTF8化
(
xoopsズープス
)
[27131 view]
2010年03月30日
モジュールUTF8化
(
xoopsズープス
)
[27131 view]
2010年03月30日




