NDA非開示合意契約とは
NDAとはNon-Disclosure Agreement の略で、非開示合意契約と呼ばれています。
自社の機密情報を守るためのものですが、
個人情報保護の観点と、営業秘密の流用による、不正競争の防止のために結びます。
不正競争防止法上の営業秘密とは
「営業秘密」は不正競争防止法により保護されてますが、
実際に流用されて不利益が生じた際に、流用された情報が、「営業秘密」にあたるかどうかが、
重要な争点となります。
そこで、NDAを結ぶわけですが、NDAを締結せずに開示された情報は、そもそも「営業秘密」であると認定されない危険があるので、第三者に業務を依頼する際は、必ずNDAを締結して情報を保護することが重要です。
NDAに競業禁止義務が含まれる場合は特に注意を
また、NDAを結ぶ側にとって注意しなければいけないのが、競業禁止義務です。もし、規定に含まれているのであれば、現在の事業がこれに抵触していないか、また将来予定されている事業がこの規定に抵触することはないかを慎重に検討する必要があります。
企業にとって、特定の第三者に事業活動を拘束されることは避けるべきことであり、競業禁止義務を負っている場合には重大な問題となる可能性も否定できない。
そのため、NDAの締結にあたっては知的財産権が相手方に帰属する規定がないか否か、会社が不当な競業禁止義務を負わされていないか否かについて、特に注意する必要があります。
-
 ノートンシマンテックインターネットセキュリティ2010プロダクトキーの確認方法
(
セキュリティ関係
)
[23468 view]
2011年04月23日
ノートンシマンテックインターネットセキュリティ2010プロダクトキーの確認方法
(
セキュリティ関係
)
[23468 view]
2011年04月23日
-
 シマンテックエンドポイント11インストール方法
(
セキュリティ関係
)
[18786 view]
2011年09月16日
シマンテックエンドポイント11インストール方法
(
セキュリティ関係
)
[18786 view]
2011年09月16日
-
 ノートンの挙動は?
(
セキュリティ関係
)
[18526 view]
2010年09月28日
ノートンの挙動は?
(
セキュリティ関係
)
[18526 view]
2010年09月28日
-
 Blue-rayの映像のキャプチャを取る方法
(
セキュリティ関係
)
[18190 view]
2016年03月05日
Blue-rayの映像のキャプチャを取る方法
(
セキュリティ関係
)
[18190 view]
2016年03月05日
-
 マイナンバーの郵送時の注意点~透けない封筒と簡易書留~
(
セキュリティ関係
)
[15839 view]
2015年11月14日
マイナンバーの郵送時の注意点~透けない封筒と簡易書留~
(
セキュリティ関係
)
[15839 view]
2015年11月14日
-
 修理後のoutlook2013プレインストール版のインストールとwindows10アップデート
(
セキュリティ関係
)
[15743 view]
2016年02月03日
修理後のoutlook2013プレインストール版のインストールとwindows10アップデート
(
セキュリティ関係
)
[15743 view]
2016年02月03日
-
 セキュリティ対策について
(
セキュリティ関係
)
[14514 view]
2010年07月26日
セキュリティ対策について
(
セキュリティ関係
)
[14514 view]
2010年07月26日
-
 ノートン Norton Internet Security 2012 2年間 3台パックを2000円台で
(
セキュリティ関係
)
[13519 view]
2012年11月19日
ノートン Norton Internet Security 2012 2年間 3台パックを2000円台で
(
セキュリティ関係
)
[13519 view]
2012年11月19日
-
 NDAの読み方と意味
(
セキュリティ関係
)
[13057 view]
2012年07月26日
NDAの読み方と意味
(
セキュリティ関係
)
[13057 view]
2012年07月26日
-
 不正なソフトウェアを検出。ホームページ改竄から復旧までの流れ
(
セキュリティ関係
)
[12682 view]
2013年06月21日
不正なソフトウェアを検出。ホームページ改竄から復旧までの流れ
(
セキュリティ関係
)
[12682 view]
2013年06月21日
jQueryMobileをカスタマイズしてホームページが出来上がるまで
jQueryMobileが読み込んでいるファイル
・css/themes/ktai_default/jquery.mobile.min.css(jquery mobileのCSS)
・css/themes/ktai_default/keitaiswitch.css(body等、基本要素(デフォルト要素)のcss設定ファイル)
※基本的にテーマファイルのCSSに、CSS要素を追加して変更していきましよう。
スマートフォンとPCで読み込むファイルを切り替える
<{php}>
//スマートフォンならPCサイトへリダイレクト
function is_mobile () {$useragents = array('iPhone', // Apple iPhone'iPod', // Apple iPod touch'Android', // 1.5+ Android'dream', // Pre 1.5 Android'CUPCAKE', // 1.5+ Android'blackberry9500', // Storm'blackberry9530', // Storm'blackberry9520', // Storm v2'blackberry9550', // Storm v2'blackberry9800', // Torch'webOS', // Palm Pre Experimental'incognito', // Other iPhone browser'webmate' // Other iPhone browser);$pattern = '/'.implode('|', $useragents).'/i';return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);}
//判別実行
if (is_mobile()) {header("Location: http://www.hogehoge.net/smart/index.html");
exit;}<{/php}>
スマートフォン用のトップページはフルスクラッチで作っているので、
スマートフォンでアクセスした際に、スマートフォン用のページのURLへ移動させます。
ただし、xoopsで利用している場合は、theme.htmlに上記を追加しますが、if文で、
トップページ以外ではリロードしないように設定しましょう。
<{if $xoops_dirname == ""}>
<{else}>
<{/if}>
スマートフォンではスマートフォン用のthemeを
スマートフォン
ユーザーエイジェントによってテンプレートセットを切り分ける方法
HypCommonFunc と hypconfモジュール を利用します。
ファイルは以下のページから、xoopsのディストリビューションである、「xoopsX」をダウンロードしましょう。
http://xoopscube.jp/package?category_id=2
その中から、HypCommonFunc と hypconf を取り出します。
- HypCommonFunc
- html/class/hyp_common
- html/preload/HypCommonPreLoad.class.php
- html/themes/ktai_default
- xoops_trust_path/PEAR
- xoops_trust_path/class/hyp_common
- xoops_trust_path/uploads/hyp_common (chmod 707)
- hypconfモジュール
- html/modules/hypconf
- xoops_trust_path/modules/hypconf
hypcommon設定方法
xoopsでiPhone等のスマートフォン対応するためには、hypcommonモジュールで、モバイル対応機能を有効にするにチェックをします。
「メインスイッチ」→「モバイル対応機能を有効にする 」
hypcommon管理画面の、スマートリダイレクトとは
スマートリダイレクトとは、xoopsのファンクションページ(例えば、投稿が完了しました等の灰色のテーブルのページ)へリダイレクトせずに、投稿画面の上部に、表示するためのシステムです。灰色ベースの情報へリンクさせたくない場合は、hypcommonのスマートリダイレクト機能を利用しましょう。
hypcommonの詳細設定(テーマセット、テンプレートセット、ブロックの表示非表示)
xoops_trust_path/class/hyp_common/preload/
直下の
hyp_preload.conf.renama を hyp_preload.conf.php に変更。
このhyp_preload.conf.php ファイルで各種設定を行います。
※HypCommonFunc ver 20120630 から、管理画面で、各種設定ができるようになってます。
※インストール直後、HypCommonPreLoad not found or that is old version.のエラーが発生した場合、アップロードできていないファイルがある可能性があります。今一度、アップロードされていないファイルがないかどうか、確認しましょう。

携帯でアクセスしたときの細かい設定ができます。
User agent
携帯端末判定をここで行います。追加したい場合は、この欄に、携帯端末判定用UA正規表現を追加します。
xoopsテーマ
モバイル対応時に使用するテーマです。デフォルトはktai_default(ktai_defaultを選択すると、全般設定に準じます)
DBテンプレート
モバイル対応時に使用するDBテンプレートセット。PCとモバイルでテンプレートセットを切り替えることが可能です。
すごい!jQuery Mobileを利用した時の、設定を行うことができます。
jQuery Mobile
jQuery Mobileをてきようするプロファイル名をカンマ区切りで記述します。プロファイル名は携帯対応レンダラーで定義されていて、docomo、au、softbank、willcom、android、iPhone、ipod、ipad、windows mobileなどが使用できます。
xoopsテーマ(jqm)
jQuery Mobile適用時のテーマ名(指定しない場合は、モバイル対応時のテーマ名が使用されます。)
DBテンプレートセット(jqm)
jQuery Mobile適用時のテンプレートセット名
jqmテーマ
ページ全体のjQueryMobileテーマ。標準ではa,b,c,d,eが有効です。(a:黒、b:灰色、c:薄灰色、d:白、e:黄色)
メイン部
メインコンテンツに適用するjQuery Mobileのテーマ(a:黒、b:灰色、c:薄灰色、d:白、e:黄色)
ブロック部
ブロックに適用するうjQueryMobileのテーマ(a:黒、b:灰色、c:薄灰色、d:白、e:黄色)

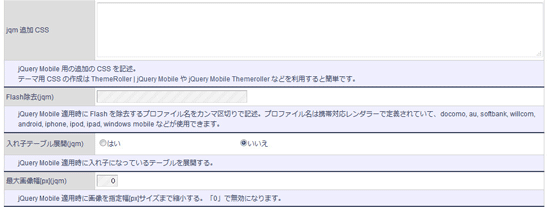
jqm追加CSS
jQuery Mobile 用の追加のCSSを記述。テーマ用CSSの作成はThemeRoller|jQuery Mobile Themerollerなどを利用すると簡単です。
Flash除去(jqm追加CSS)
jQuery Mobile 適用時にFlashを除去するプロファイル名をカンマ区切りで記述。プロファイル名は携帯対応レンダラーで定義されていて、docomo ,au,softbank,willcom,android,iphone,ipod,ipad,windows mobileなどが使用できます。
入れ子テーブル展開(jqm)
jQuery Mobile適用時に入れ子になっているテーブルを展開する。
最大画像幅[px](jpm)
jQuery Mobile適用時に画像を指定幅[px]サイズまで縮小する。「0」で無効になります。

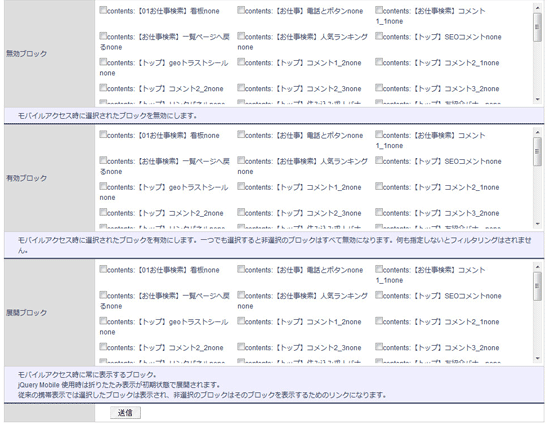
ブロックの表示非表示を細かく設定することが可能です
無効ブロック
モバイルアクセス時に選択されたブロックを無効にします。
有効ブロック
モバイルアクセス時に選択されたブロックを有効にします。一つでも選択すると非選択ブロックはすべて無効になります。何も指定しないとフィルタリングはされません。
展開ブロック
モバイルアクセス時に常に表示するブロック。jQuery Mobile使用時はおりたたみ表示が初期状態で展開されます。従来の携帯表示では選択したブロックは表示され、非選択のブロックはそのブロックを表示するためのリンクになります。
HypCommonFuncを利用してトップページに表示できるブロックの箇所
xoopsは「左ー中央・左ー中央・中央ー中央・右ー右」と表示できるブロック箇所を選択できます。その中でHypCommonFuncで展開せずに表示できるブロックは、
「中央・中央」に表示されている要素です。
トップと同じURLで表示する場合、PCと同じ要素を同じデザインで表示することは
難しいです。
ブランクモジュール
http://xoops.taquino.net/modules/mydownloads/singlefile.php?cid=6&lid=12
をインストールして、表示したい内容を「中央・中央」にして、
オリジナルで作成したほうが、利便性の高いページが作れると思います。
HypCommonFuncテンプレートの変更箇所
HypCommonFunc独自の表現、例えば、メインカラムのセル表現や、マージン当の表現等、
<div id="keitaiMainContents" data-role="collapsible" data-theme="d" data-content-theme="d" data-collapsed="false">
<div data-role="content" id="keitaiContents" data-theme="b">
のデータを変更するためには、以下のファイルを変更します。
xoops_trust_path/class/hyp_common/preload/hyp_preload.php
※themes/ktai_default/theme.phpに記載のない、cssの要素は、hyp_preload.phpに記載されている可能性があります。
※data-role を外すと、コンテンツ枠(セル)やマージンがなくなりました。
jQuery Mobileを利用したHypCommonFuncテンプレーないで、<{$xoops_imageurl}>は利用できない
ui_content ui_body_b のCSSは、jquery.mobile.min.css に記載があります。
HypCommonFuncのCSSの変更箇所(keitai_defaultを利用している場合)
HypCommonFuncのデフォルトのテーマテンプレートのkeitai_defaultを利用している場合の、cssファイルは以下のファイルです。
ディレクトリ : xoops_root_path/themes/keitai_default/
・smart.css
・handheld.css
・iphone.css
・docomo.css
・au.css
・softbank.css
・willcom.css
私の場合は、smart.cssに、PCサイト作成時のCSSを張り付けてから、変更してます。
xoops用スマートフォンモジュールhypconfのPCやeasyログオンのヘッダーを消したい
xoops_trust_path/class/hyp_common/preload/hyp_preload.php
の1760行目付近
$r->contents['header'] = $header;
を
//$r->contents['header'] = $header;
にする。
ヘッダーの上部の<hr>を消したい
hyp_preload.conf.php
の
'content' => array( 'above' => '',
'below' => '<hr>'),
の<hr>を消しましょう。
スマートフォン用のリンクをタップした際、アクティブ状態で色を変更する方法。CSSの書き方
a {
display: inline-block;
-webkit-tap-highlight-color:rgba(255,0,0,0.40);
}
開閉ボタン付きのアコーディオン式コンテンツの作り方
<div class="level3_outer clearfix">
<script type="text/javascript">
<!--
$(document).ready(function(){
//acordion_treeを一旦非表示に
$(".acordion_tree").css("display","none"); //triggerをクリックすると以下を実行
$(".trigger").click(function(){
//もしもクリックしたtriggerの直後の.acordion_treeが非表示なら
if($("+.acordion_tree",this).css("display")=="none"){
//classにactiveを追加
$(this).addClass("active");
//直後のacordion_treeをスライドダウン
$("+.acordion_tree",this).slideDown("normal");
}else{
//classからactiveを削除
$(this).removeClass("active");
//クリックしたtriggerの直後の.acordion_treeが表示されていればスライドアップ
$("+.acordion_tree",this).slideUp("normal");
}
});
});
-->
</script>
<section class="list6">
<dl class="acordion">
<dt class="trigger type01">タップで開閉<span class="open-close">open</span></dt>
<dd class="acordion_tree">
ここに表示したい内容
</dd>
</dl>
アコーディオン式コンテンツ用CSS
/* アコーディオン */
.list6 dl.acordion{
margin: 0 3px 0 3px;
}
.list6 dt.trigger {
background:#37c8f3;
background:-moz-linear-gradient(top,rgba(55,200,243,1) 0,rgba(22,179,234,1) 45%,rgba(4,158,221,1) 100%);
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(55,200,243,1)),color-stop(45%,rgba(22,179,234,1)),color-stop(100%,rgba(4,158,221,1)));
background:-webkit-linear-gradient(top,rgba(55,200,243,1) 0,rgba(22,179,234,1) 45%,rgba(4,158,221,1) 100%);
background -linear-gradient(top,rgba(55,200,243,1) 0,rgba(22,179,234,1) 45%,rgba(4,158,221,1) 100%);
-linear-gradient(top,rgba(55,200,243,1) 0,rgba(22,179,234,1) 45%,rgba(4,158,221,1) 100%);
background:-ms-linear-gradient(top,rgba(55,200,243,1) 0,rgba(22,179,234,1) 45%,rgba(4,158,221,1) 100%);
background:linear-gradient(top,rgba(55,200,243,1) 0,rgba(22,179,234,1) 45%,rgba(4,158,221,1)
100%);
border-radius: 10px;
text-align: left;
border: 1px solid #ccc;
margin-bottom: 0;
padding: 10px;
color:#FFF;font-size:16px;
font-weight:bold;
text-shadow:0 -1px 1px rgba(0,64,141,0.5)
}
.list6 dt.active{
border-radius: 10px 10px 0 0;
}
.list6 dt.trigger span.open-close {
background: url(point_plus.png) no-repeat right top;
float: right;
width: 20px;
height: 20px;
text-indent: -9999em;
}
.list6 dt.active span.open-close {
background: url(point_none.png) no-repeat right top;
float: right;
width: 20px;
height: 20px;
}
.list6 dd.acordion_tree{
padding: 10px 0px;}
-
 jQueryMobileのカスマイズ方法-スマートフォンサイトフレームワーク
(
jQuery Mobile
)
[20077 view]
2012年07月25日
jQueryMobileのカスマイズ方法-スマートフォンサイトフレームワーク
(
jQuery Mobile
)
[20077 view]
2012年07月25日
-
 自動スライドするコンテンツボックス
(
jQuery Mobile
)
[17503 view]
2011年03月17日
自動スライドするコンテンツボックス
(
jQuery Mobile
)
[17503 view]
2011年03月17日
-
 google map API v3 グーグルマップがバージョンアップ
(
jQuery Mobile
)
[14965 view]
2010年07月11日
google map API v3 グーグルマップがバージョンアップ
(
jQuery Mobile
)
[14965 view]
2010年07月11日
-
 やってみたいこと スクロールに合わせて画像表示
(
jQuery Mobile
)
[14703 view]
2011年01月14日
やってみたいこと スクロールに合わせて画像表示
(
jQuery Mobile
)
[14703 view]
2011年01月14日
-
 iOS6からiPhoneで明朝体が使えるようになりました。
(
jQuery Mobile
)
[14074 view]
2012年09月22日
iOS6からiPhoneで明朝体が使えるようになりました。
(
jQuery Mobile
)
[14074 view]
2012年09月22日
-
 パララックス効果とは。奥行表現のjQuery
(
jQuery Mobile
)
[14008 view]
2012年10月15日
パララックス効果とは。奥行表現のjQuery
(
jQuery Mobile
)
[14008 view]
2012年10月15日
-
 ひとつ前にもどるリンクを作るためのjavascript
(
jQuery Mobile
)
[13407 view]
2010年07月16日
ひとつ前にもどるリンクを作るためのjavascript
(
jQuery Mobile
)
[13407 view]
2010年07月16日
-
 google地図をHTMLに張り付ける一番簡単な方法
(
jQuery Mobile
)
[12911 view]
2010年08月12日
google地図をHTMLに張り付ける一番簡単な方法
(
jQuery Mobile
)
[12911 view]
2010年08月12日
-
 「クロスデバイスサイト」javascriptやCSSを変更して部分的なスマホサイト作成
(
jQuery Mobile
)
[12484 view]
2012年09月18日
「クロスデバイスサイト」javascriptやCSSを変更して部分的なスマホサイト作成
(
jQuery Mobile
)
[12484 view]
2012年09月18日
-
 スマートフォンサイトの基礎知識
(
jQuery Mobile
)
[12393 view]
2012年09月19日
スマートフォンサイトの基礎知識
(
jQuery Mobile
)
[12393 view]
2012年09月19日
スマートフォンに届く迷惑メールまとめ
iPhone4sにしてから、嫌というほど迷惑メールが送られてくるようになりました。
以下のメールアドレスは私の携帯に届いた迷惑メールのアドレスです。
メール拒否リストにご利用ください。
-
 ドコモのメールにパソコンから送れない。reason: 550 Unknown user ※※.docomo.ne.jp の原因を調べる
(
メールの送受信エラー関連情報
)
[214716 view]
2012年01月18日
ドコモのメールにパソコンから送れない。reason: 550 Unknown user ※※.docomo.ne.jp の原因を調べる
(
メールの送受信エラー関連情報
)
[214716 view]
2012年01月18日
-
 携帯電話で受信できないメール(docomo(ドコモ)、au、softbank(ソフトバンク))
(
メールの送受信エラー関連情報
)
[101189 view]
2011年05月06日
携帯電話で受信できないメール(docomo(ドコモ)、au、softbank(ソフトバンク))
(
メールの送受信エラー関連情報
)
[101189 view]
2011年05月06日
-
 パソコンや携帯のメールアドレスにメールが送れない!エラーメールの内容と原因の確認と対処法
(
メールの送受信エラー関連情報
)
[78825 view]
2012年01月19日
パソコンや携帯のメールアドレスにメールが送れない!エラーメールの内容と原因の確認と対処法
(
メールの送受信エラー関連情報
)
[78825 view]
2012年01月19日
-
 メールの添付ファイルがwinmail.datに拡張子が化けてしまうときの対処法。
(
メールの送受信エラー関連情報
)
[44070 view]
2011年12月20日
メールの添付ファイルがwinmail.datに拡張子が化けてしまうときの対処法。
(
メールの送受信エラー関連情報
)
[44070 view]
2011年12月20日
-
 outlook(アウトルック)から携帯メールアドレスにメール送信すると、配信不能 要求された操作は失敗しました。という内容のメールが届く件
(
メールの送受信エラー関連情報
)
[42766 view]
2011年03月31日
outlook(アウトルック)から携帯メールアドレスにメール送信すると、配信不能 要求された操作は失敗しました。という内容のメールが届く件
(
メールの送受信エラー関連情報
)
[42766 view]
2011年03月31日
-
 携帯にメールを送ったが届いてない(エラーメールなし)確実に携帯に送る方法
(
メールの送受信エラー関連情報
)
[37191 view]
2012年06月20日
携帯にメールを送ったが届いてない(エラーメールなし)確実に携帯に送る方法
(
メールの送受信エラー関連情報
)
[37191 view]
2012年06月20日
-
 windows XP windows7 でメールに添付したエクセル、ワード、pdfファイル等で開けないファイルがある
(
メールの送受信エラー関連情報
)
[34367 view]
2011年05月10日
windows XP windows7 でメールに添付したエクセル、ワード、pdfファイル等で開けないファイルがある
(
メールの送受信エラー関連情報
)
[34367 view]
2011年05月10日
-
 メールが届かない/送れない(yahoo!、Gmail、Facebook)時のdocomo、au、softbank対処法
(
メールの送受信エラー関連情報
)
[27497 view]
2011年03月08日
メールが届かない/送れない(yahoo!、Gmail、Facebook)時のdocomo、au、softbank対処法
(
メールの送受信エラー関連情報
)
[27497 view]
2011年03月08日
-
 携帯電話の迷惑メールフィルターの種類と設定方法
(
メールの送受信エラー関連情報
)
[27259 view]
2012年05月02日
携帯電話の迷惑メールフィルターの種類と設定方法
(
メールの送受信エラー関連情報
)
[27259 view]
2012年05月02日
-
 メールのタイトルの先頭に[SPAM] (SpamAssassin)の解説判定方法は? 原因と対処法
(
メールの送受信エラー関連情報
)
[27021 view]
2011年06月25日
メールのタイトルの先頭に[SPAM] (SpamAssassin)の解説判定方法は? 原因と対処法
(
メールの送受信エラー関連情報
)
[27021 view]
2011年06月25日
Another htmllintが終了しておりました。それに代わるサイトです。
新w3cチェックサイト
http://www.htmllint.net/html-lint/htmllint.html
または
http://jigsaw.w3.org/css-validator/
-
 プロも利用している被リンクSEOツール
(
seo対策
)
[28496 view]
2013年08月22日
プロも利用している被リンクSEOツール
(
seo対策
)
[28496 view]
2013年08月22日
-
 無料でできるSEO対策まとめ
(
seo対策
)
[23819 view]
2011年12月19日
無料でできるSEO対策まとめ
(
seo対策
)
[23819 view]
2011年12月19日
-
 他サイトのアクセス数を調べる 被リンク数を調べる
(
seo対策
)
[20399 view]
2010年03月30日
他サイトのアクセス数を調べる 被リンク数を調べる
(
seo対策
)
[20399 view]
2010年03月30日
-
 アドワーズの自動化に表示されるFirst Page CPC と 上部表示推定入札単価 の違い
(
seo対策
)
[19129 view]
2011年12月06日
アドワーズの自動化に表示されるFirst Page CPC と 上部表示推定入札単価 の違い
(
seo対策
)
[19129 view]
2011年12月06日
-
 正確なコンバージョンを把握する方法。adwordsやyahoo!スポンサードサーチ。analyticsの目的設定・URL生成ツール・トラッキングページビューの利用
(
seo対策
)
[17447 view]
2012年04月20日
正確なコンバージョンを把握する方法。adwordsやyahoo!スポンサードサーチ。analyticsの目的設定・URL生成ツール・トラッキングページビューの利用
(
seo対策
)
[17447 view]
2012年04月20日
-
 googleが勝手にタイトルを省略して検索結果表示するペナルティについて(キーワードの乱用・不自然なリンク・タイトルの変更頻度)
(
seo対策
)
[16597 view]
2011年10月13日
googleが勝手にタイトルを省略して検索結果表示するペナルティについて(キーワードの乱用・不自然なリンク・タイトルの変更頻度)
(
seo対策
)
[16597 view]
2011年10月13日
-
 google adwordsのキーワード入札単価最低で安く運営する方法
(
seo対策
)
[16594 view]
2011年11月29日
google adwordsのキーワード入札単価最低で安く運営する方法
(
seo対策
)
[16594 view]
2011年11月29日
-
 日本でgoogleインスタント検索 gogoleリアルタイムに検索結果表示。2011年4月27日13:00
(
seo対策
)
[16590 view]
2011年04月27日
日本でgoogleインスタント検索 gogoleリアルタイムに検索結果表示。2011年4月27日13:00
(
seo対策
)
[16590 view]
2011年04月27日
-
 google adwordsでFirst Page Bitまで、自動で引き上げる方法
(
seo対策
)
[16294 view]
2011年08月05日
google adwordsでFirst Page Bitまで、自動で引き上げる方法
(
seo対策
)
[16294 view]
2011年08月05日
-
 Yahoo!リスティング広告について
(
seo対策
)
[16193 view]
2011年07月29日
Yahoo!リスティング広告について
(
seo対策
)
[16193 view]
2011年07月29日
xoops D3blogモジュールをインストールしたところ白紙になりました。
PHPデバグで調べたところ、modifier.xoops_pagenavi_markup.phpが見当たらないとの事。
d3blogモジュールの解凍済みフォルダを再度確認すると、
「extra」→ 「class」→ 「smarty」→ 「plugin」のなかに、 modifier.xoops_pagenavi_markup.php があったので、アップロードすることにより、正常に表示されました。
-
 whois ansi のCreation Date Registration Date Expiry Date とは
(
xoopsズープス
)
[38750 view]
2011年09月23日
whois ansi のCreation Date Registration Date Expiry Date とは
(
xoopsズープス
)
[38750 view]
2011年09月23日
-
 xxoops2.2.0でaltsysをインストールした後、エラーが出て、altsysモジュールが白紙のときの対処法
(
xoopsズープス
)
[32818 view]
2011年12月03日
xxoops2.2.0でaltsysをインストールした後、エラーが出て、altsysモジュールが白紙のときの対処法
(
xoopsズープス
)
[32818 view]
2011年12月03日
-
 bulletinモジュールの投稿者名とヒット数とコメント数を消す。 bulletin_item.html
(
xoopsズープス
)
[32381 view]
2010年06月20日
bulletinモジュールの投稿者名とヒット数とコメント数を消す。 bulletin_item.html
(
xoopsズープス
)
[32381 view]
2010年06月20日
-
 リストタグで横並びにして、かつ、フロート(回り込み)を解除する方法(崩れる 対処法)
(
xoopsズープス
)
[30893 view]
2011年04月05日
リストタグで横並びにして、かつ、フロート(回り込み)を解除する方法(崩れる 対処法)
(
xoopsズープス
)
[30893 view]
2011年04月05日
-
 「ページを開けません。サーバーが応答を停止しています。」の問題について
(
xoopsズープス
)
[30317 view]
2012年09月19日
「ページを開けません。サーバーが応答を停止しています。」の問題について
(
xoopsズープス
)
[30317 view]
2012年09月19日
-
 xoops2.2.0でaltsysをインストールした後、ブロック部分と管理ページの日付が文字化けしたときの対処法
(
xoopsズープス
)
[30268 view]
2011年07月23日
xoops2.2.0でaltsysをインストールした後、ブロック部分と管理ページの日付が文字化けしたときの対処法
(
xoopsズープス
)
[30268 view]
2011年07月23日
-
 light box 2.04 close.gif loading.gifが表示されない lightbox.js
(
xoopsズープス
)
[29400 view]
2010年06月21日
light box 2.04 close.gif loading.gifが表示されない lightbox.js
(
xoopsズープス
)
[29400 view]
2010年06月21日
-
 Picoモジュールの 「コンテンツ内容」ブロックを利用して、スマーティーを利用できるカスタムブロックを実現する方法
(
xoopsズープス
)
[28412 view]
2011年07月29日
Picoモジュールの 「コンテンツ内容」ブロックを利用して、スマーティーを利用できるカスタムブロックを実現する方法
(
xoopsズープス
)
[28412 view]
2011年07月29日
-
 Smartyにtruncateという文字列修正の関数がある。指定した文字数で文字列を切り捨てるという便利なものなのだが、マルチバイト文字列に対してこれを使うと文字化けが起こって...
(
xoopsズープス
)
[27887 view]
2011年04月04日
Smartyにtruncateという文字列修正の関数がある。指定した文字数で文字列を切り捨てるという便利なものなのだが、マルチバイト文字列に対してこれを使うと文字化けが起こって...
(
xoopsズープス
)
[27887 view]
2011年04月04日
-
 モジュールUTF8化
(
xoopsズープス
)
[27136 view]
2010年03月30日
モジュールUTF8化
(
xoopsズープス
)
[27136 view]
2010年03月30日




