セキュリティの警告 セキュリティでほぼされたwebページコンテンツを表示しますか。 このページは安全なHTTPS接続を使用しないで、通信されるコンテンツが含まれており、webページ全体のセキュリティを損なう恐れがあります。
セキュリティで保護されているコンテンツのみ表示されます。
ブラウザFirefoxのアドオン「Firebug」で確認しています。
XoopsでSSLを使うときのメモです。
// 追加
if(isset($_SERVER['HTTPS']) && $_SERVER['HTTPS']!='off') {
define('XOOPS_URL', 'https://hogehoge.com');
}
else {
define('XOOPS_URL', 'http://hogehoge.com');
}
とまあ、こんな感じに「mainfile.php」に追加して、デフォルトのDefineはコメントアウトしておくこと
// コメントアウト
//define('XOOPS_URL', 'http://hogehoge.com');
さくらインターネットの共有SSLde問い合わせモジュールだけSSL化
テーマ:IT関連覚え書き
1)「mainfile.php」の修正
以下の記述でHTTPとHTTPSのURL定義を定め、「XOOPS_URL」定数にあてはめる。
// define('XOOPS_URL', 'http://www.hogehoge.jp');
define('HOGE_URL', 'http://www.hogehoge.jp');
define('HOGE_SSL', 'https://hogehoge.sakura.ne.jp');
if(ereg('^/modules/inquiry/', $_SERVER['REQUEST_URI'])){
define('XOOPS_URL', HOGE_SSL);
}else{
define('XOOPS_URL', HOGE_URL);
}
2)SmartyにHTTPとHTTPSのURL定義を追加
「class/template.php」の記述に追加
$this->assign(array('xoops_url' => XOOPS_URL,
'xoops_rootpath' => XOOPS_ROOT_PATH,
'xoops_langcode' => _LANGCODE,
'xoops_charset' => _CHARSET,
'xoops_version' => XOOPS_VERSION,
'xoops_upload_url' => XOOPS_UPLOAD_URL,
'hoge_url' => HOGE_URL,
'hoge_ssl' => HOGE_SSL
));
3)テーマの記述を修正
テーマの中で、<{$xoops_url}>で記述されていたリンク部分を<{$hoge_url}>に変更、問い合わせ(inquiry)モジュールへのアクセスのみ<{$hoge_ssl}>とする。
画像へのリンクについてはそのまま<{$xoops_url}>とする。
また、テーマだけでなく各ブロック内などで画像のリンクをフルパスで直記述している場合は、「暗号化されているページと・・・・混在している」とかいう警告メッセージがでるので、ここの辺も直しておくこと。
4)メインメニューのブロックを修正
問い合わせの時だけSSLへ飛ぶように修正する。
- <{$smarty.const._MB_LEGACY_HOME}>
+ <{$smarty.const._MB_LEGACY_HOME}>
<{foreach item=module from=$block.modules}>
- <{$module.name}>
+<{if $module.directory == 'inquiry'}>
+ <{$module.name}>
+<{else}>
+ <{$module.name}>
+<{/if}>
5)INQUIRYモジュールの修正
問い合わせを投稿した後にトップページに戻るが、その時にはHTTPSのままトップへ戻ってしまい、「暗号化されているページと・・・・混在している」とかいう警告メッセージがでるので、これに対応するために以下を行った。
「inquiry/index.php」内、XOOPS_URLを必要に応じてHOGE_URLへ変更
リダイレクト関数を呼び出しているあたりで、トップに戻そうとしているところを
// $view->redirect(XOOPS_URL.'/',2,'セッションが不正です。');
$view->redirect(HOGE_URL.'/',2,'セッションが不正です。');
-
 whois ansi のCreation Date Registration Date Expiry Date とは
(
xoopsズープス
)
[40280 view]
2011年09月23日
whois ansi のCreation Date Registration Date Expiry Date とは
(
xoopsズープス
)
[40280 view]
2011年09月23日
-
 xxoops2.2.0でaltsysをインストールした後、エラーが出て、altsysモジュールが白紙のときの対処法
(
xoopsズープス
)
[34163 view]
2011年12月03日
xxoops2.2.0でaltsysをインストールした後、エラーが出て、altsysモジュールが白紙のときの対処法
(
xoopsズープス
)
[34163 view]
2011年12月03日
-
 bulletinモジュールの投稿者名とヒット数とコメント数を消す。 bulletin_item.html
(
xoopsズープス
)
[33786 view]
2010年06月20日
bulletinモジュールの投稿者名とヒット数とコメント数を消す。 bulletin_item.html
(
xoopsズープス
)
[33786 view]
2010年06月20日
-
 リストタグで横並びにして、かつ、フロート(回り込み)を解除する方法(崩れる 対処法)
(
xoopsズープス
)
[32214 view]
2011年04月05日
リストタグで横並びにして、かつ、フロート(回り込み)を解除する方法(崩れる 対処法)
(
xoopsズープス
)
[32214 view]
2011年04月05日
-
 xoops2.2.0でaltsysをインストールした後、ブロック部分と管理ページの日付が文字化けしたときの対処法
(
xoopsズープス
)
[31608 view]
2011年07月23日
xoops2.2.0でaltsysをインストールした後、ブロック部分と管理ページの日付が文字化けしたときの対処法
(
xoopsズープス
)
[31608 view]
2011年07月23日
-
 「ページを開けません。サーバーが応答を停止しています。」の問題について
(
xoopsズープス
)
[31586 view]
2012年09月19日
「ページを開けません。サーバーが応答を停止しています。」の問題について
(
xoopsズープス
)
[31586 view]
2012年09月19日
-
 light box 2.04 close.gif loading.gifが表示されない lightbox.js
(
xoopsズープス
)
[30791 view]
2010年06月21日
light box 2.04 close.gif loading.gifが表示されない lightbox.js
(
xoopsズープス
)
[30791 view]
2010年06月21日
-
 Picoモジュールの 「コンテンツ内容」ブロックを利用して、スマーティーを利用できるカスタムブロックを実現する方法
(
xoopsズープス
)
[29945 view]
2011年07月29日
Picoモジュールの 「コンテンツ内容」ブロックを利用して、スマーティーを利用できるカスタムブロックを実現する方法
(
xoopsズープス
)
[29945 view]
2011年07月29日
-
 Smartyにtruncateという文字列修正の関数がある。指定した文字数で文字列を切り捨てるという便利なものなのだが、マルチバイト文字列に対してこれを使うと文字化けが起こって...
(
xoopsズープス
)
[29161 view]
2011年04月04日
Smartyにtruncateという文字列修正の関数がある。指定した文字数で文字列を切り捨てるという便利なものなのだが、マルチバイト文字列に対してこれを使うと文字化けが起こって...
(
xoopsズープス
)
[29161 view]
2011年04月04日
-
 モジュールUTF8化
(
xoopsズープス
)
[28434 view]
2010年03月30日
モジュールUTF8化
(
xoopsズープス
)
[28434 view]
2010年03月30日
ノートパソコンの調子が悪いので、
xpを再インストールしましたが、windows xp sp1 sp2提供が終了してましたorz
サービスパックなしでもいいかと思いましたが、
無線LANがうまく動かない。
アクセスキー(WEPキー)を正しく入力しても、
受信が0から増えない。
ルーターがVVPN接続で外に繋がっていたのが原因かもしれませんが、
なんとか、以下のページより、SP2をダウンロードし、
CDでSP2をインストールした後、
一度、ワイヤレスネットワークで繋がっていた接続を
一旦きって、再度アクセスキーを入力することで、
やっと無線LANでインターネットが出来ました。
ここでダウンロードできました。
http://www.microsoft.com/downloads/ja-jp/details.aspx?displaylang=ja&FamilyID=049c9dbe-3b8e-4f30-8245-9e368d3cdb5a
CD-Rに焼いてインストールしましょう。
-
 windows7でリモートデスクトップ接続
(
windows8、7、vista、XP
)
[28975 view]
2011年07月05日
windows7でリモートデスクトップ接続
(
windows8、7、vista、XP
)
[28975 view]
2011年07月05日
-
 windows8 developer preview はVT-x(仮想化支援バーチャルテクノロジー)対応のCPUでないとインストールできません。
(
windows8、7、vista、XP
)
[28700 view]
2012年01月22日
windows8 developer preview はVT-x(仮想化支援バーチャルテクノロジー)対応のCPUでないとインストールできません。
(
windows8、7、vista、XP
)
[28700 view]
2012年01月22日
-
 windows8のアプリが起動しないトラブルは解像度の変更で解消。
(
windows8、7、vista、XP
)
[22004 view]
2012年01月26日
windows8のアプリが起動しないトラブルは解像度の変更で解消。
(
windows8、7、vista、XP
)
[22004 view]
2012年01月26日
-
 windows7 で Open Typeのフォントがインストールされない
(
windows8、7、vista、XP
)
[20170 view]
2011年01月06日
windows7 で Open Typeのフォントがインストールされない
(
windows8、7、vista、XP
)
[20170 view]
2011年01月06日
-
 windows7のネットワーク接続わかりづらいのでショートカットキーを作成する
(
windows8、7、vista、XP
)
[20143 view]
2010年08月06日
windows7のネットワーク接続わかりづらいのでショートカットキーを作成する
(
windows8、7、vista、XP
)
[20143 view]
2010年08月06日
-
 Itaniumとは(インテルの64ビットプロフェッサ)。windows7でハードディスク追加方法とは
(
windows8、7、vista、XP
)
[19421 view]
2011年07月03日
Itaniumとは(インテルの64ビットプロフェッサ)。windows7でハードディスク追加方法とは
(
windows8、7、vista、XP
)
[19421 view]
2011年07月03日
-
 windows vista と ファイルサーバ 間でのファイルコピーに時間がかかる(または、途中で止まる)
(
windows8、7、vista、XP
)
[19085 view]
2010年08月26日
windows vista と ファイルサーバ 間でのファイルコピーに時間がかかる(または、途中で止まる)
(
windows8、7、vista、XP
)
[19085 view]
2010年08月26日
-
 windows xpでは thum.dbが見れるのに、windows7では見れない 対処法
(
windows8、7、vista、XP
)
[18334 view]
2010年10月15日
windows xpでは thum.dbが見れるのに、windows7では見れない 対処法
(
windows8、7、vista、XP
)
[18334 view]
2010年10月15日
-
 windows7 のアイコンの変更
(
windows8、7、vista、XP
)
[17172 view]
2010年08月02日
windows7 のアイコンの変更
(
windows8、7、vista、XP
)
[17172 view]
2010年08月02日
-
 windows8にSEP12インストール後Sysplant.sysエラーで起動しない
(
windows8、7、vista、XP
)
[16385 view]
2012年12月04日
windows8にSEP12インストール後Sysplant.sysエラーで起動しない
(
windows8、7、vista、XP
)
[16385 view]
2012年12月04日
数日前から、見せ板らしき存在があることには気づいてましたが、
今日、理由が見当たらない大幅な下げが発生しました。
ファンドによる個人の振るい落としという噂も。怖い。
-
 中国の 「切り上げ」 と 「利上げ」 とその影響
(
証券・FX
)
[17805 view]
2010年11月22日
中国の 「切り上げ」 と 「利上げ」 とその影響
(
証券・FX
)
[17805 view]
2010年11月22日
-
 FXの証券会社ごとの取引時間
(
証券・FX
)
[17612 view]
2010年08月07日
FXの証券会社ごとの取引時間
(
証券・FX
)
[17612 view]
2010年08月07日
-
 タダ同然で自動車保険に加入する方法
(
証券・FX
)
[16392 view]
2013年05月11日
タダ同然で自動車保険に加入する方法
(
証券・FX
)
[16392 view]
2013年05月11日
-
 これまで堅調だった、株価が急に下落。ファンドによる個人の振るい落とし
(
証券・FX
)
[14211 view]
2012年03月09日
これまで堅調だった、株価が急に下落。ファンドによる個人の振るい落とし
(
証券・FX
)
[14211 view]
2012年03月09日
-
 ValueCommerceの自己アフィリが反映されない
(
証券・FX
)
[13662 view]
2012年08月13日
ValueCommerceの自己アフィリが反映されない
(
証券・FX
)
[13662 view]
2012年08月13日
-
 クリック報酬型のMicroAd(マイクロアド)終了
(
証券・FX
)
[13482 view]
2012年10月02日
クリック報酬型のMicroAd(マイクロアド)終了
(
証券・FX
)
[13482 view]
2012年10月02日
日経新聞によると、米アップルは8日、日米などで16日に発売する多機能携帯端末「新型iPad(アイパッド)」について、日本で販売する通信会社はソフトバンクモバイルになると発表した。
KDDI(au)はiPadの販売予定について「コメントできない」(広報部)と話してますが、
販売に向けてアップルと交渉中で、早ければ4月にも発売する見通しのようです。
KDDIもiPhone4Sと組み合わせた料金プランの導入などがあると
思うので、急いで高値掴みにならないように、しばらく待つことにしました。
-
 NTT東日本のリモートサポートサービス料金(毎月500円)解約方法
(
ランキング・クチコミ
)
[31699 view]
2011年04月02日
NTT東日本のリモートサポートサービス料金(毎月500円)解約方法
(
ランキング・クチコミ
)
[31699 view]
2011年04月02日
-
 マクドナルドのカロリー表
(
ランキング・クチコミ
)
[15265 view]
2010年07月25日
マクドナルドのカロリー表
(
ランキング・クチコミ
)
[15265 view]
2010年07月25日
-
 楽天ETCカードは楽天ランク「プラチナ」で年会費無料になります。楽天カード口コミ
(
ランキング・クチコミ
)
[14991 view]
2012年02月11日
楽天ETCカードは楽天ランク「プラチナ」で年会費無料になります。楽天カード口コミ
(
ランキング・クチコミ
)
[14991 view]
2012年02月11日
-
 新iPadとKDDI au iPhone4Sの口コミ
(
ランキング・クチコミ
)
[14664 view]
2012年03月09日
新iPadとKDDI au iPhone4Sの口コミ
(
ランキング・クチコミ
)
[14664 view]
2012年03月09日
-
 結婚報告ハガキ・年賀状作成サービス口コミ
(
ランキング・クチコミ
)
[13884 view]
2012年10月08日
結婚報告ハガキ・年賀状作成サービス口コミ
(
ランキング・クチコミ
)
[13884 view]
2012年10月08日
-
 期間限定の楽天ポイントの使い方、使い道
(
ランキング・クチコミ
)
[12997 view]
2013年06月24日
期間限定の楽天ポイントの使い方、使い道
(
ランキング・クチコミ
)
[12997 view]
2013年06月24日
-
 宛名印刷可能できれいな写真年賀状が安くつくれるプリントサービスの口コミ
(
ランキング・クチコミ
)
[12950 view]
2012年10月21日
宛名印刷可能できれいな写真年賀状が安くつくれるプリントサービスの口コミ
(
ランキング・クチコミ
)
[12950 view]
2012年10月21日
-
 NTT東日本から不明請求NTT料金センターの口コミ
(
ランキング・クチコミ
)
[12929 view]
2012年08月14日
NTT東日本から不明請求NTT料金センターの口コミ
(
ランキング・クチコミ
)
[12929 view]
2012年08月14日
-
 2013年バレンタインデーに本命にあげたいチョコレート(3,000円以上)
(
ランキング・クチコミ
)
[12729 view]
2013年01月12日
2013年バレンタインデーに本命にあげたいチョコレート(3,000円以上)
(
ランキング・クチコミ
)
[12729 view]
2013年01月12日
-
 「○ガツブン DC」通帳に身に覚えない請求への対処法-DCカード口コミ
(
ランキング・クチコミ
)
[12313 view]
2012年08月14日
「○ガツブン DC」通帳に身に覚えない請求への対処法-DCカード口コミ
(
ランキング・クチコミ
)
[12313 view]
2012年08月14日
ワードプレスを、ページ全体のCMSツールとして利用するには、
ワードプレスをサブディレクトリにインストールして、
ワードプレス内で、ブログ以外のコンテンツも作成し、
パーマリンクの変更で、任意のアドレスで、
ワードプレス上で作成したページを表示する方法が
いちばん整理しやすいです。
ワードプレスを、サブディレクトリ(たとえばwordpressディレクトリ)にインストールした後に、
以下の作業が必要です。
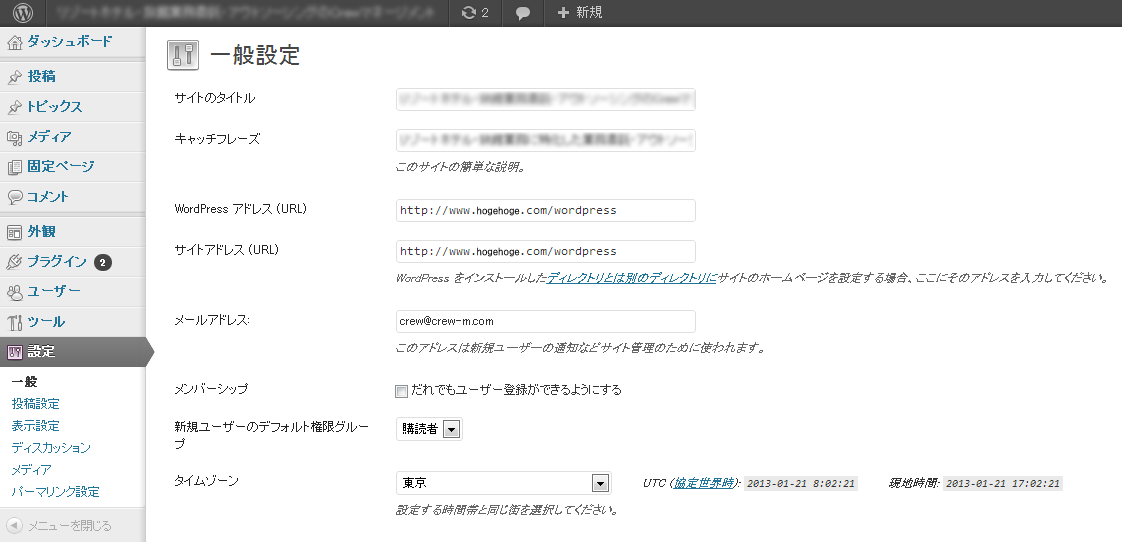
管理パネルで 設定>一般設定パネルを開きます。
WordPressのアドレス(URL)欄を、新しいWordPressコアファイルのURLに変更する
例:http://hogehoge.com/wordpress
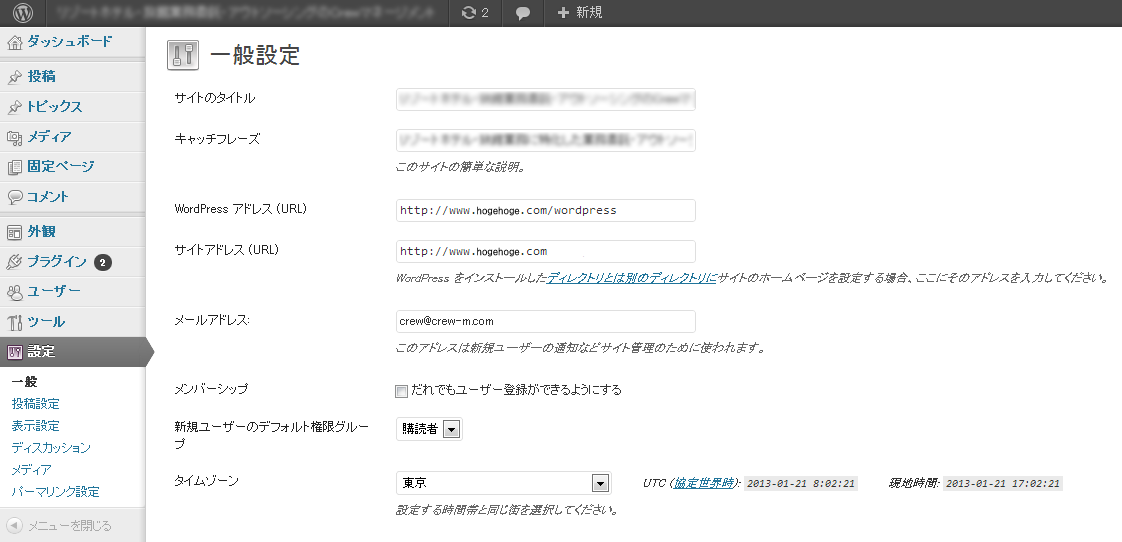
サイトアドレス(URL)欄を、ルートディレクトリのURLに変更する
例:http://hogehoge.com
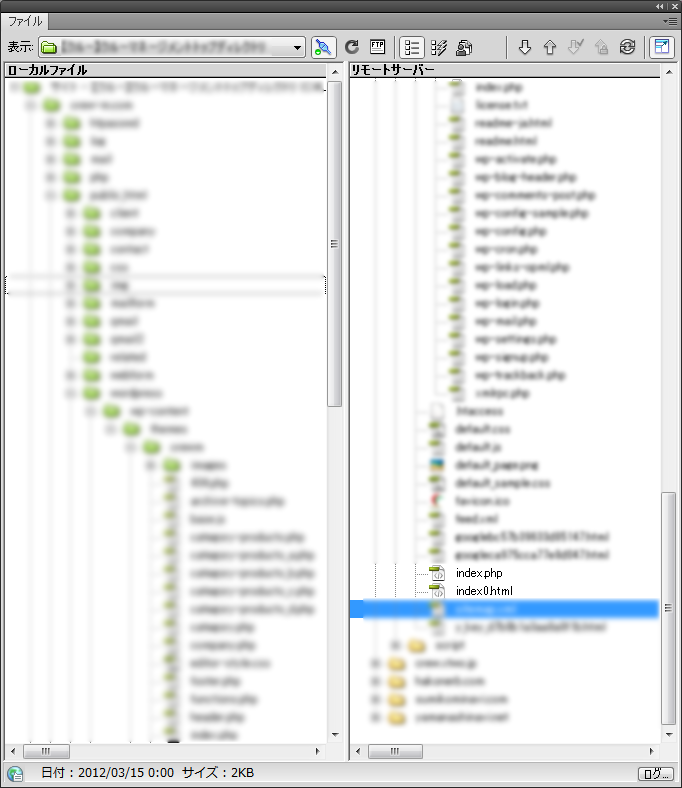
wordpressディレクトリ配下の、index.phpを、ルートディレクトリへ
コピーします。(注意:移動や削除するといけません。)
移動後、index.phpを開いて、以下の部分を修正
require('./wp-blog-header.php')
↓
require('./wordpress/wp-blog-header.php')
これで、http://www.hogehoge.com を開いた時に、
ワードプレス内でつくったページであっても、
指定したページを表示することが可能です。
/wordprss/のディレクトリ上で完成させてから、
上記の作業を行っても問題なく動作できます。
というのもwordpressディレクトリがなくなるわけではないので、
絶対アドレスで/wordpress/ディレクトリの画像が読み出せます。
wordpressリニューアル時に、作業中を表示しない設定
wordpressを通常通り、「wordpressフォルダ」を丸ごとpublic_htmlの直下に保存し、
完成までの作業を行います。
その間、作業中の画面が見えてしまってはかっこ悪いので、
wordpresdsの一般設定の「サイトのアドレス(URL)」と「FTPソフト」での
「サイトの更新作業中」とかかれたindex.html と、wordpressで利用する、index.phpの関係で
http://www.hogehoge.com のURLで、「サイト更新作業中」のindex.htmlをみせるのか、
wordpressのindex.phpのファイルを見せるのかを操作します。
管理画面の操作
①サイトのアドレス(URL)が http://www.hogehoge.com/wordpress の状態で作業して

②最終的に http://www.hogehoge.com に修正してページを公開する.

③弊社のサーバーでは、index.phpよりもindex.htmlが優先的に読み込まれるため、変更後に、元の画面に戻したいときは、ftpサーバー上で、ファイル名を操作して表示を操作しました。

-
 【Word Press白紙】Dreamweaverの依存ファイルアップロード後
(
wordpressワードプレス
)
[18638 view]
2011年08月07日
【Word Press白紙】Dreamweaverの依存ファイルアップロード後
(
wordpressワードプレス
)
[18638 view]
2011年08月07日
-
 Wordpressで作ったHPを携帯スマホで更新する方法
(
wordpressワードプレス
)
[14532 view]
2014年02月22日
Wordpressで作ったHPを携帯スマホで更新する方法
(
wordpressワードプレス
)
[14532 view]
2014年02月22日
-
 Wordpressでホームページをリニューアル。作業の流れとURLの切り替え方法。
(
wordpressワードプレス
)
[14223 view]
2013年06月24日
Wordpressでホームページをリニューアル。作業の流れとURLの切り替え方法。
(
wordpressワードプレス
)
[14223 view]
2013年06月24日
-
 ワードプレスをサブディレクトリにインストールして、運用する方法
(
wordpressワードプレス
)
[14124 view]
2012年03月08日
ワードプレスをサブディレクトリにインストールして、運用する方法
(
wordpressワードプレス
)
[14124 view]
2012年03月08日
-
 公開時にwordpressのサイトURLを変更する際の注意※エックサーバー
(
wordpressワードプレス
)
[14095 view]
2013年11月09日
公開時にwordpressのサイトURLを変更する際の注意※エックサーバー
(
wordpressワードプレス
)
[14095 view]
2013年11月09日
-
 wordpress作業の注意。ローカルファイルとリモートのファイルに差が出ます。
(
wordpressワードプレス
)
[12993 view]
2013年07月13日
wordpress作業の注意。ローカルファイルとリモートのファイルに差が出ます。
(
wordpressワードプレス
)
[12993 view]
2013年07月13日
-
 wordpressをインストール後文字化け。対処法
(
wordpressワードプレス
)
[12968 view]
2012年11月28日
wordpressをインストール後文字化け。対処法
(
wordpressワードプレス
)
[12968 view]
2012年11月28日
-
 wordpressで作ったHPの検索結果にHTMLタグが表示される時の対処法
(
wordpressワードプレス
)
[12176 view]
2014年01月03日
wordpressで作ったHPの検索結果にHTMLタグが表示される時の対処法
(
wordpressワードプレス
)
[12176 view]
2014年01月03日
-
 GoogleやYahoo!の検索結果でHTMLが表示されてしまう時の対処法
(
wordpressワードプレス
)
[11591 view]
2013年06月20日
GoogleやYahoo!の検索結果でHTMLが表示されてしまう時の対処法
(
wordpressワードプレス
)
[11591 view]
2013年06月20日




